TensorFlow.js,这是一个开源库,可以使用JavaScript和高级图层 API 在浏览器中定义,训练和运行完整的机器学习模型。如果您是ML的新手,那么TensorFlow.js是开始学习的好方法。或者,如果您是JavaScript新手的ML开发人员,请继续阅读以了解更多关于浏览器内ML的新机会。下面开始介绍它。
运行条件
在浏览器中运行的ML意味着从用户的角度来看,不需要安装任何库或驱动程序。只需打开一个网页,您的程序即可运行。此外,它已准备好使用GPU加速运行。TensorFlow.js自动支持WebGL,并在GPU可用时在后台加速代码。用户也可以通过移动设备打开您的网页,在这种情况下,您的模型可以利用传感器数据,例如陀螺仪或加速度传感器。最后,所有数据都保留在客户端上,使得TensorFlow.js 可用于低延迟场景以及更强的隐私保护。
怎么使用起来
如果您使用TensorFlow.js进行开发,可以考虑以下三种工作流程。
- 您可以导入现有的预先训练的模型进行推理。如果您有一个以前曾经脱机训练过的现有TensorFlow或Keras模型,则可以将其转换为TensorFlow.js格式,并将其加载到浏览器中进行预测。
- 您可以重新训练导入的模型。您可以使用传输学习来增强现有模型,使用名为“图像重新训练”的技术,使用浏览器中收集的少量数据进行离线培训。这是快速训练精确模型的一种方法,只使用少量数据。
- 直接在浏览器中创建模型。您还可以使用TensorFlow.js完全在浏览器中使用Javascript和高级图层API定义,训练和运行模型。
代码工作过程
我们先通过一组层来定义一个模型
import * as tf from ‘@tensorflow/tfjs’;
const model = tf.sequential();
model.add(tf.layers.dense({inputShape: [4], units: 100}));
model.add(tf.layers.dense({units: 4}));
model.compile({loss: ‘categoricalCrossentropy’, optimizer: ‘sgd’});我们使用的 layers API 都是支持 Keras layers 的,包括Dense, CNN, LSTM等等;我们可以使用相同的 Keras-compatible API 的去训练我们的模型
await model.fit(
xData, yData, {
batchSize: batchSize,
epochs: epochs
});训练完之后,这个模型就可以做预测的工作了
// Get measurements for a new flower to generate a prediction
// The first argument is the data, and the second is the shape.
const inputData = tf.tensor2d([[4.8, 3.0, 1.4, 0.1]], [1, 4]);
// Get the highest confidence prediction from our model
const result = model.predict(inputData);
const winner = irisClasses[result.argMax().dataSync()[0]];
// Display the winner
console.log(winner);架构原理
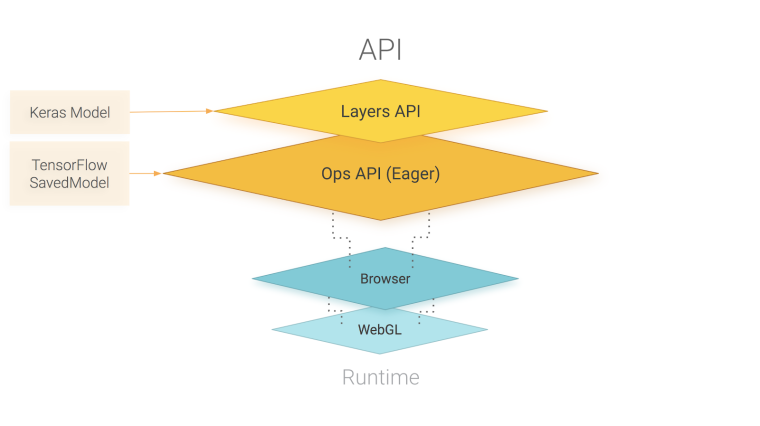
先看下图:

TensorFlow.js 主要是由WebGL提供能力支持,并且 TensorFlow.js 提供了一个用于定义模型的高层 API,以及用于线性代数和自动微分的低级 API。TensorFlow.js支持导入TensorFlow SavedModels 和 Keras 模型。
FAQ
TensorFlow.js 现在支持 Node.js 吗?
目前还未,但是谷歌这边已经开始为 Node.js 写调用 TensorFlow 的 C API,这将会允许JavaScript直接运行在 Node.js 和浏览器上。而且这件事在 TensorFlow.js 内部工作优先级很高。
可以导入TensorFlow或Keras的模型到浏览器吗?
当然可以,导入 TensorFlow SavedModel 的教程:[here] ,导入 Keras HDF5 models 的教程:[here]
支持导出模型吗?
还未支持,但很快就会支持了,因为这件事在 TensorFlow.js 内部工作优先级也是很高。
TensorFlow.js 与 TensorFlow 的关系?
TensorFlow.js 的 API 跟 TensorFlow Python API 是类似的,当然目前还未全部支持,后面会跟 Python API 一样,提供相同的 API
目前 TensorFlow.js 性能怎么样?
跟 TensorFlow Python with AVX 作对比,如果是作预测的任务,TensorFlow.js with WebGL 会慢1.5到2倍;如果是做训练的任务,一些小模型 TensorFlow.js with WebGL 会更快,但如果是大模型,大概会慢10到15倍。
TensorFlow.js 和 deeplearn.js的区别?
TensorFlow.js 是由从 deeplearn.js 发展而来,围绕深度学习提供一整套 JavaScript 的工具的系统。deeplearn.js 可以被认为是 TensorFlow.js 的 Core 。
相关链接 🔗
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。
