Pinghsu 是一款以前端性能优化为出发点而制作的 Typecho 主题,同时又兼顾设计美学和视觉传达。主题命名取自作者姓名和其女朋友姓名的最后一个字的港式英文,挣扎于 Hsuping 还是 Pinghsu,最后取为 Pinghsu,意为一切都是 Ping先Hsu 后,即系要听女朋友的话。

下载地址
https://github.com/chakhsu/pinghsu
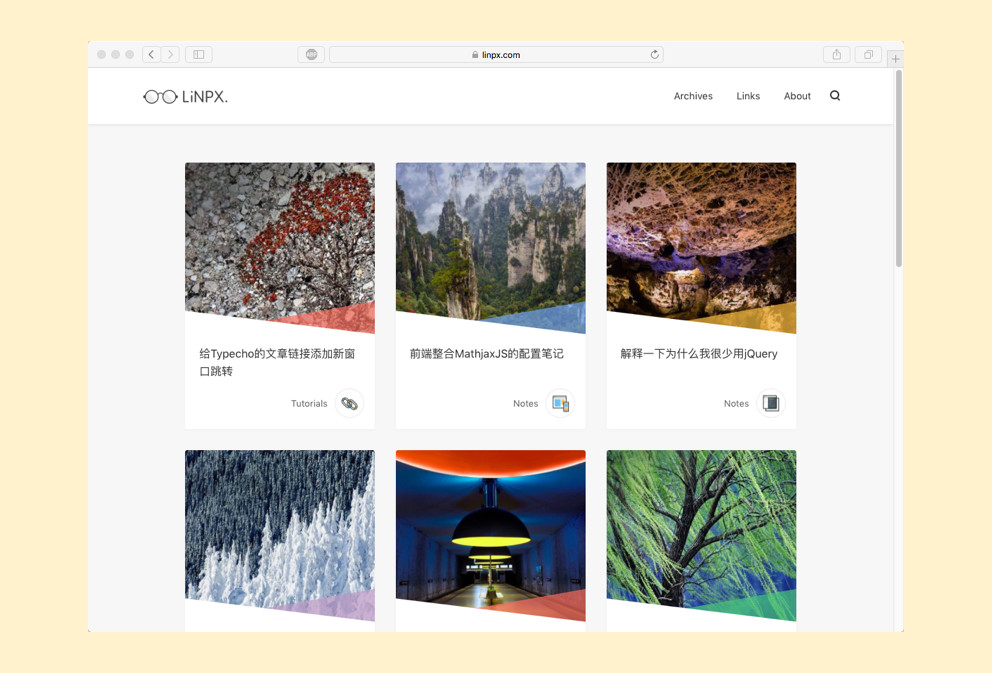
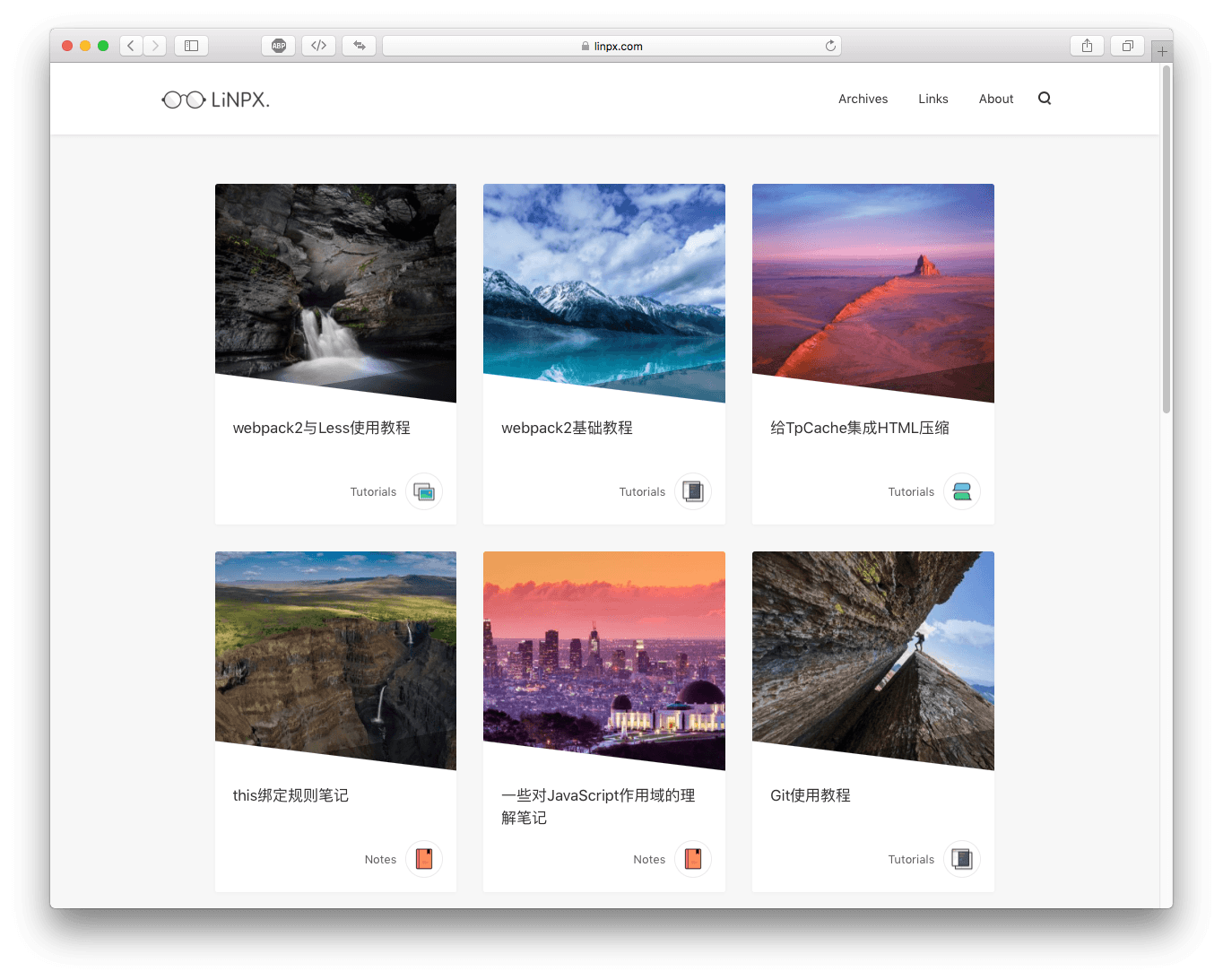
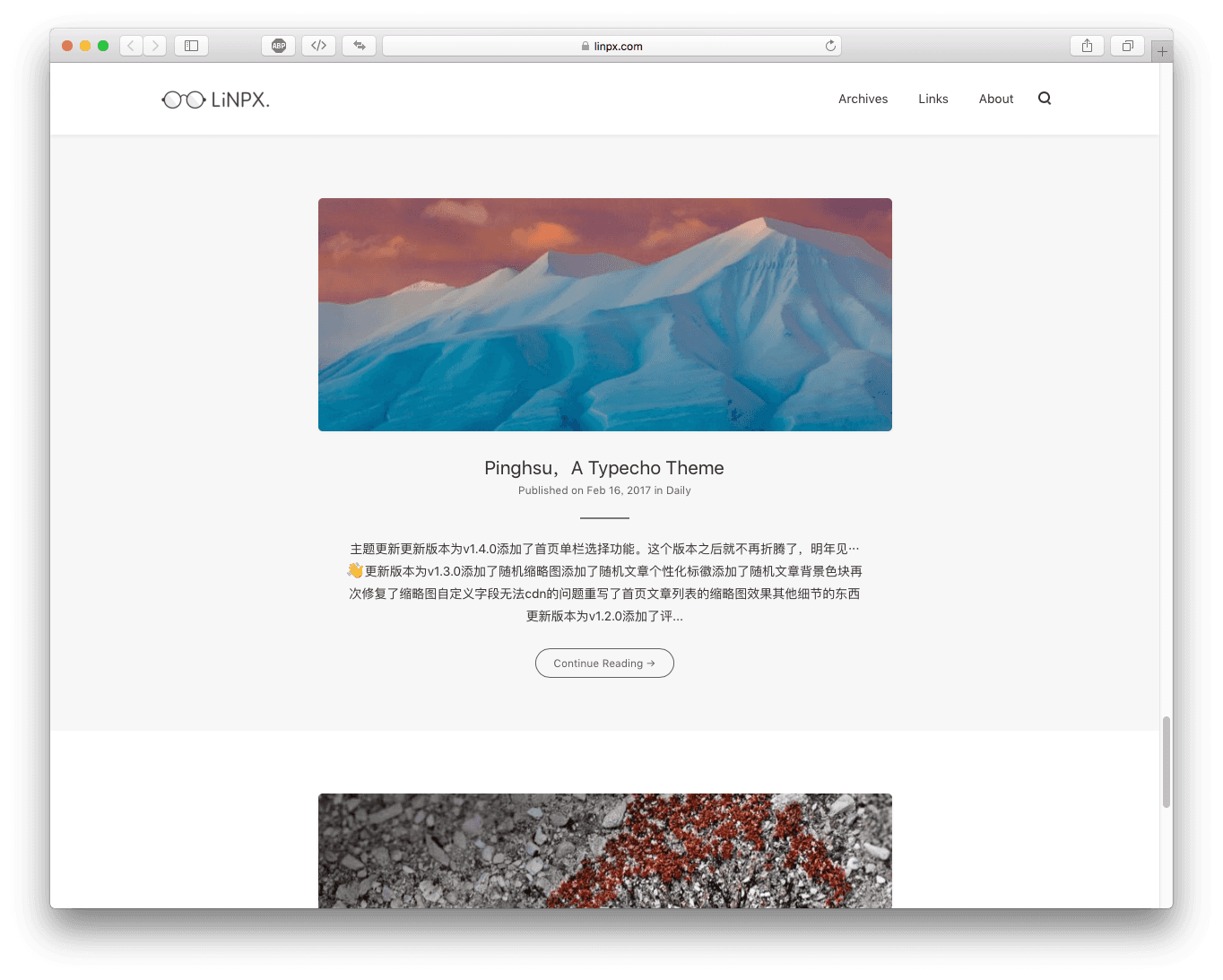
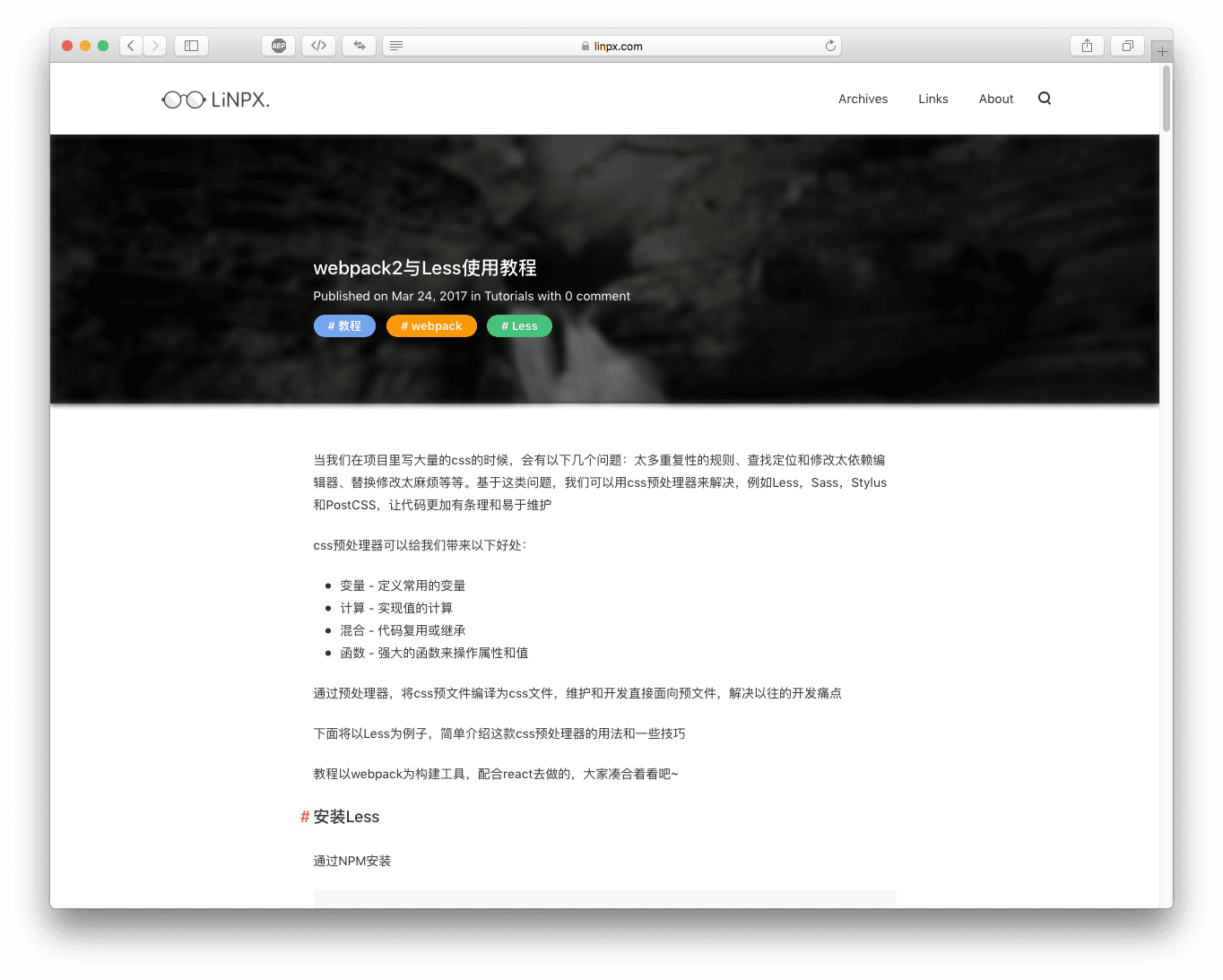
主题预览
主题亮点
- 页面预加载与DNS预解析保证极快访问速度
- 无JQuery,无前端框架,无webfont
- 几乎零代码冗余,几乎每句代码都是有意义的
- HighlightJS代码高亮,支持22种编程代码
- 响应式设计,支持平板与手机,访问体验甚至优于桌面
- 支持图片CDN镜像,支持多种文章缩略图设置
- 支持首页三栏和单栏选择,文章题图和色块
- 支持文章目录、相关文章与数学公式渲染
- 支持文章个性化标徽设置,10种标徽选择
- 支持个人社交按钮,社交分享
- 主题设置添加XSS检测,评论提交防止触发多次
- 还有更多亮点等你去发现~
更多预览
| 首页 - 三栏 | 首页 - 单栏 |
|---|---|
 |  |
| 文章内容页 - 题图 | 文章内容页 - 目录 |
|---|---|
 |  |
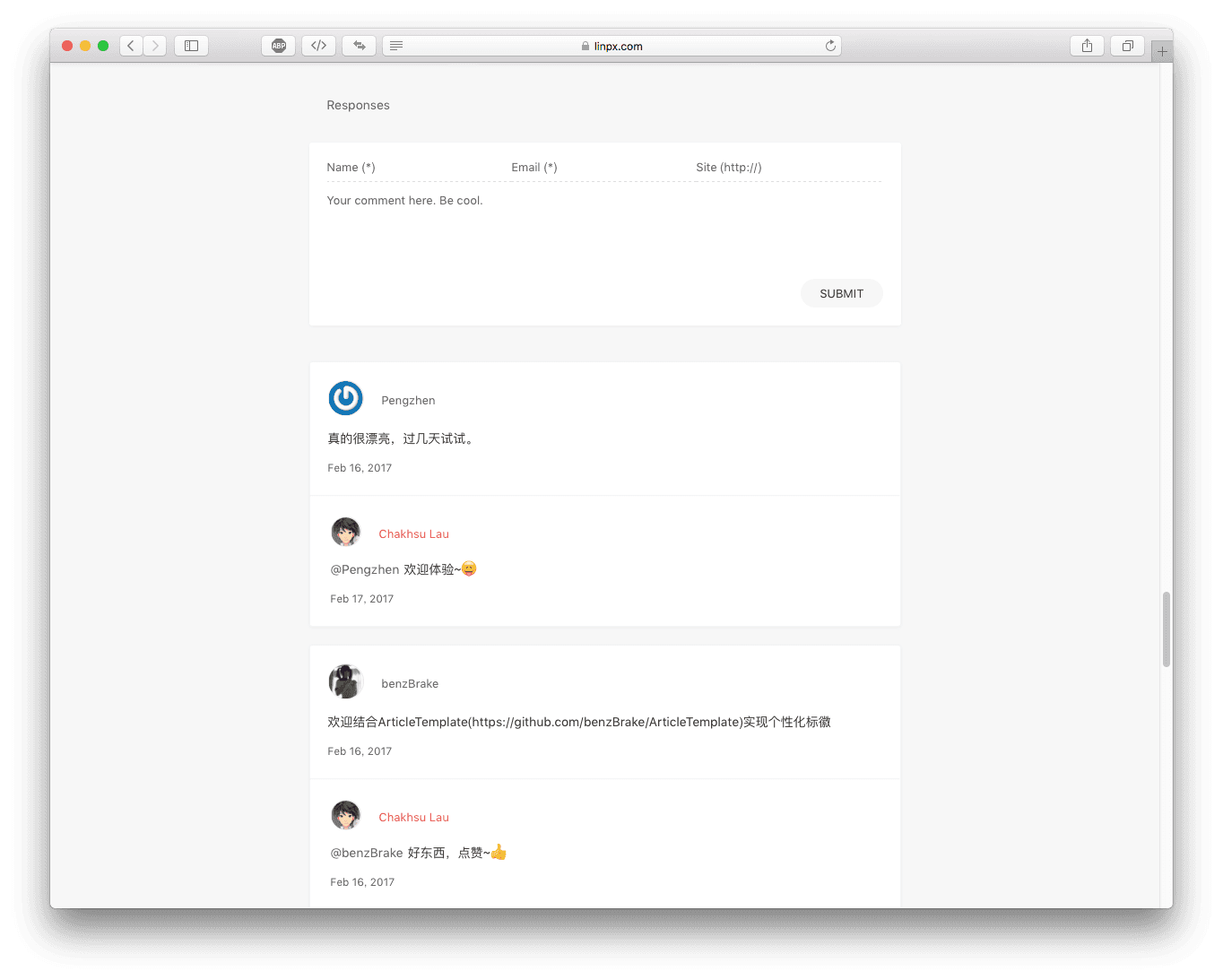
| 页面内容页 | 内容页 - 评论 |
|---|---|
 |  |
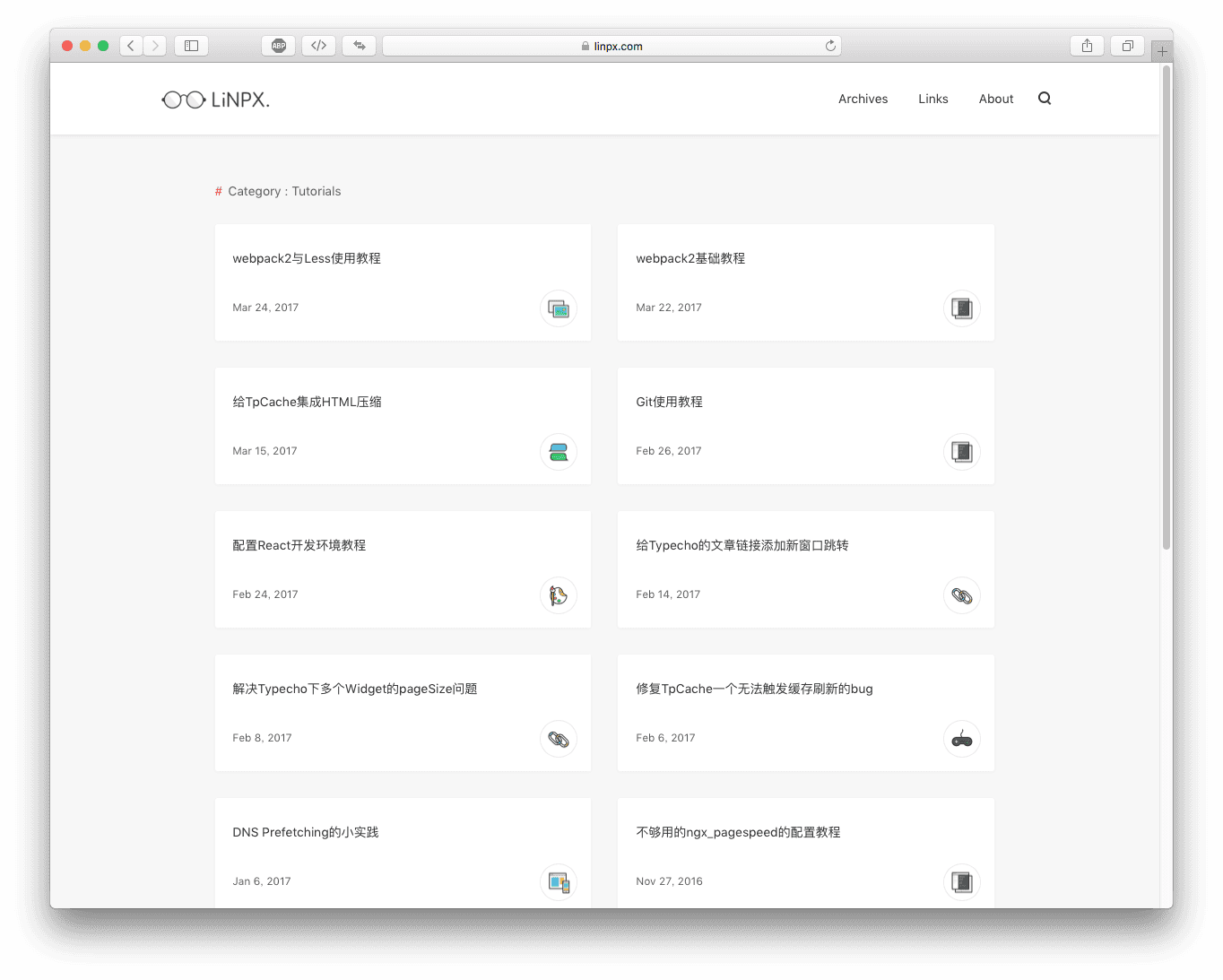
| 分类页 | 模板归档页 |
|---|---|
 |  |
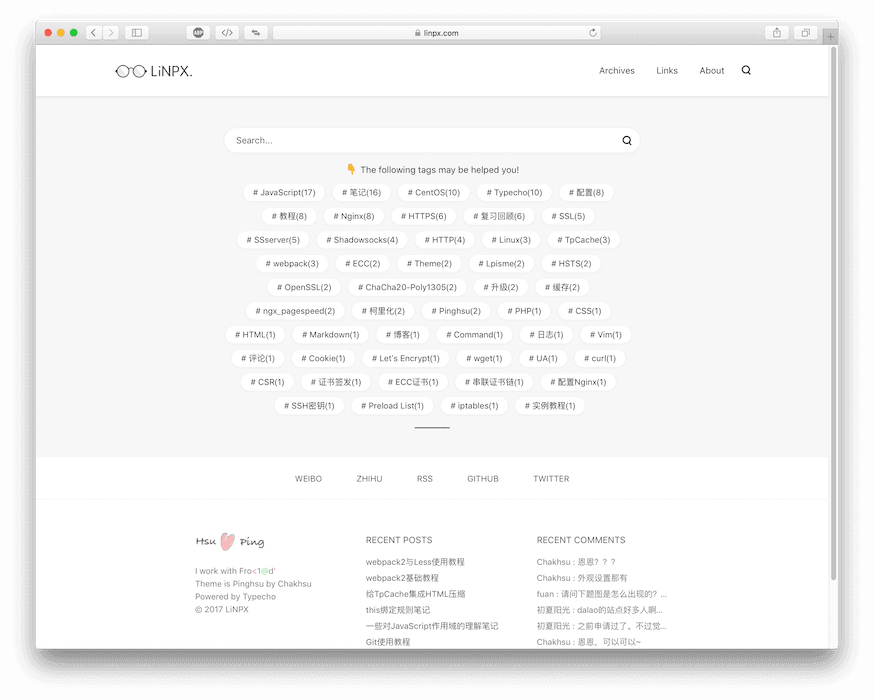
| 搜索页 | 404 |
|---|---|
 |  |
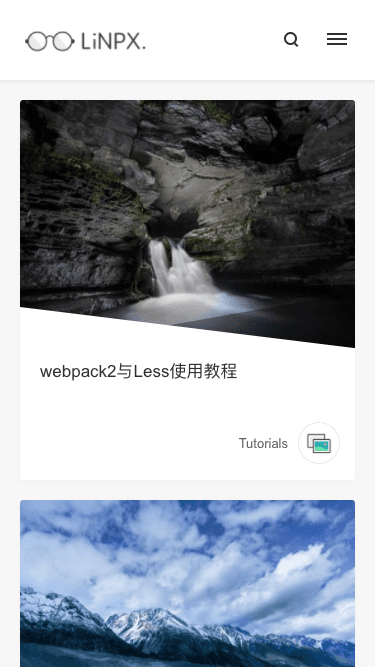
| 移动端 - 首页 | 移动端 - 文章页 | 移动端 - 分类页 |
|---|---|---|
 |  |  |
主题使用
到 Github 下载,点击"Download ZIP"下载,解压后将文件夹改名为pinghsu后上传到 /usr/themes,并启用主题
如果需要更新主题,则先下载最新文件,然后覆盖原文件即可完成更新,部分新增加的功能需要到后台开启才会生效
注意事项:目前主题仅在 typecho 开发版,PHP7.0 下测试通过,其他情况未作太多测试
外观设置
外观设置主要分为四部分,分别为 logo、icon 的设置,功能开关,社交按钮设置,图片CDN镜像
使用注意事项都在设置里写得比较清楚了,如果遇到不明白的地方,可以给我留言反馈
下面有几点补充
- CDN设置部分仅仅测试了七牛的,理论上也支持有镜像服务的CDN
- 创建模板归档页,无论选择了哪个模板都要加上自定义字段
archive
独立搜索页
设置方法看这里:Here
文章缩略图
文章设置缩略图方法有四种,自定义字段thumb,文章附件第一张图片,文章内图片,默认缩略图
优先级顺序 :自定义字段 thumb -> 附件第一张图片 -> 文章图片 -> 默认缩略图 -> 随机图片 -> 无
缩略图尺寸大小,高度至少有250px,宽度大于高度,推荐高度为400px的
个性化标徽
个性化标徽出现的地方有首页、分类页,标签页,作者页和相关文章
设置方法是在文章编辑内填写自定义字段,支持的字段如下
book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
个性化色块
个性化色块需要到外观设置那开启才能激活使用,色块出现的地方有首页,分类页,标签页,独立搜索页等等
设置方法是在文章编辑内填写自定义字段,支持的字段如下
blue、purple、green、yellow、red
友情链接
如果你想获取跟我一样的友情链接页面,因为是 typecho 开发版,支持在页面内写<ul><li>
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
更多设置教程 : Here
浏览器兼容情况
这个····现代浏览器都兼容····
Contributing
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
欢迎各种形式的贡献,包括但不限于优化,添加功能,文档 & 代码的改进,问题和 bugs 的报告。
License
Open sourced under the MIT license.
根据 MIT 许可证开源。
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

你好 我想问下 thumb可以使用服务器本地图片嘛
亲,如何设置成,只显示摘要,不显示图片呢?
没有这功能,你看一下自己能不能改一下代码咯,挺简单的。
我看过代码了,对菜鸟来说,改不了😂。
好吧,那就保持原样,挺好的。
现在阿里CDN一直不刷新首页,无解呀。
谢谢这么好看的主题.
请问收藏到收藏夹里的图片怎么设置.
祝好
上个问题解决了,还有个问题我想问下header的图片和footer的图片分辨率多少合适,图片很高放上去变的很小
你好作者,我又有问题麻烦您了.我用的是我把这个博客的所有内容放在了一个blog文件夹里,如果通过服务器地址访问的话要这么访问:服务器地址/blog,我把域名绑定到了我的服务器地址上,所以访问服务器地址的话出现的是Apache那个页面,我在Apache中将这个域名访问重定向到了/blog这个文件夹,访问域名或者服务器地址都可直接访问博客.
但是收藏时候,收藏服务器地址会显示apple-touch-icon收藏域名则不会,有解决办法嘛.
比如,我可不可以直接把Apple-touch-icon写到主页的php中,可以的话该怎么写呢,谢谢.
你先要知道apple-touch-icon是用来干嘛的,它就是个meta标签用来告诉苹果手机,网页要添加到屏幕的时候用的图标指定就是这个meta,所以你搞到php主页是没意义的
我把问题再简单一下 就是配置好Apache的时候 访问服务器地址会搜索是否有index.html/index.php,有就直接显示出来,我把Apple-touch-icon写到index中,收藏http://12.34.56.78时候收藏的时候有显示那个图片 我dns解析的时候把域名解析到服务器上 访问域名的时候也是显示index的页面 但是收藏的时候域名http://xxx.me的时候不显示图片 您知道怎么解决嘛
您的域名是dns解析到服务器地址嘛
我用nginx的,更多信息看这里:https://www.linpx.com/p/the-move-to-change-the-domain-name-to-start-blog-revision.html
您好,请教一个问题,怎么读取自定义字段里的文字,比如看见您这里的图片设置是用showThumb来获取图片的url,我想要增加一个自己的自定义字段怎么读取后面的内容呢
您好,谢谢您的回复.我有个建议,您看可行嘛,就是在主页鼠标悬浮在文章上面时图片上会显示文章中开始的内容,这个内容可不可以在写文章时让它确定下来.
可以的,加一个字段行了。
写好了 谢谢
我现在想到的解决办法是加一个自定义字符,今天我试试实现一下
移动端的导航无法收回
自己的网站也使用了这个主题,很不错。
挺好的,试试回复功能。
发现个BUG 主题如果开启文章目录的话,在IE下 目录显示有问题
现在IE已经不算现代浏览器了
其实我也不用,只是昨天在用别人电脑的时候用IE打开才发现