Pinghsu 是一款以前端性能优化为出发点而制作的 Typecho 主题,同时又兼顾设计美学和视觉传达。主题命名取自作者姓名和其女朋友姓名的最后一个字的港式英文,挣扎于 Hsuping 还是 Pinghsu,最后取为 Pinghsu,意为一切都是 Ping先Hsu 后,即系要听女朋友的话。

下载地址
https://github.com/chakhsu/pinghsu
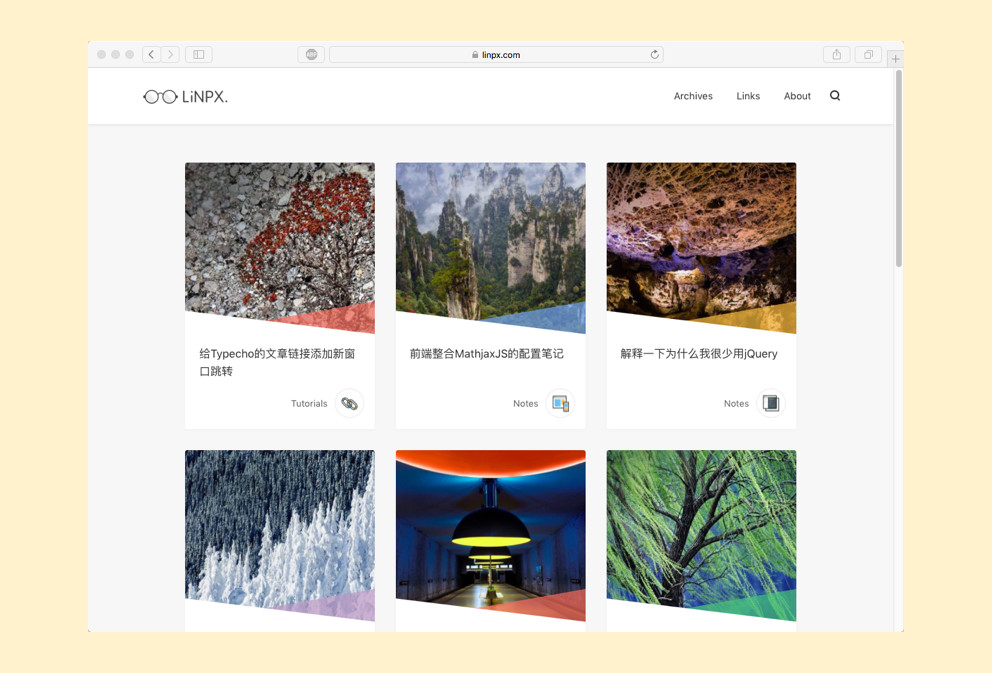
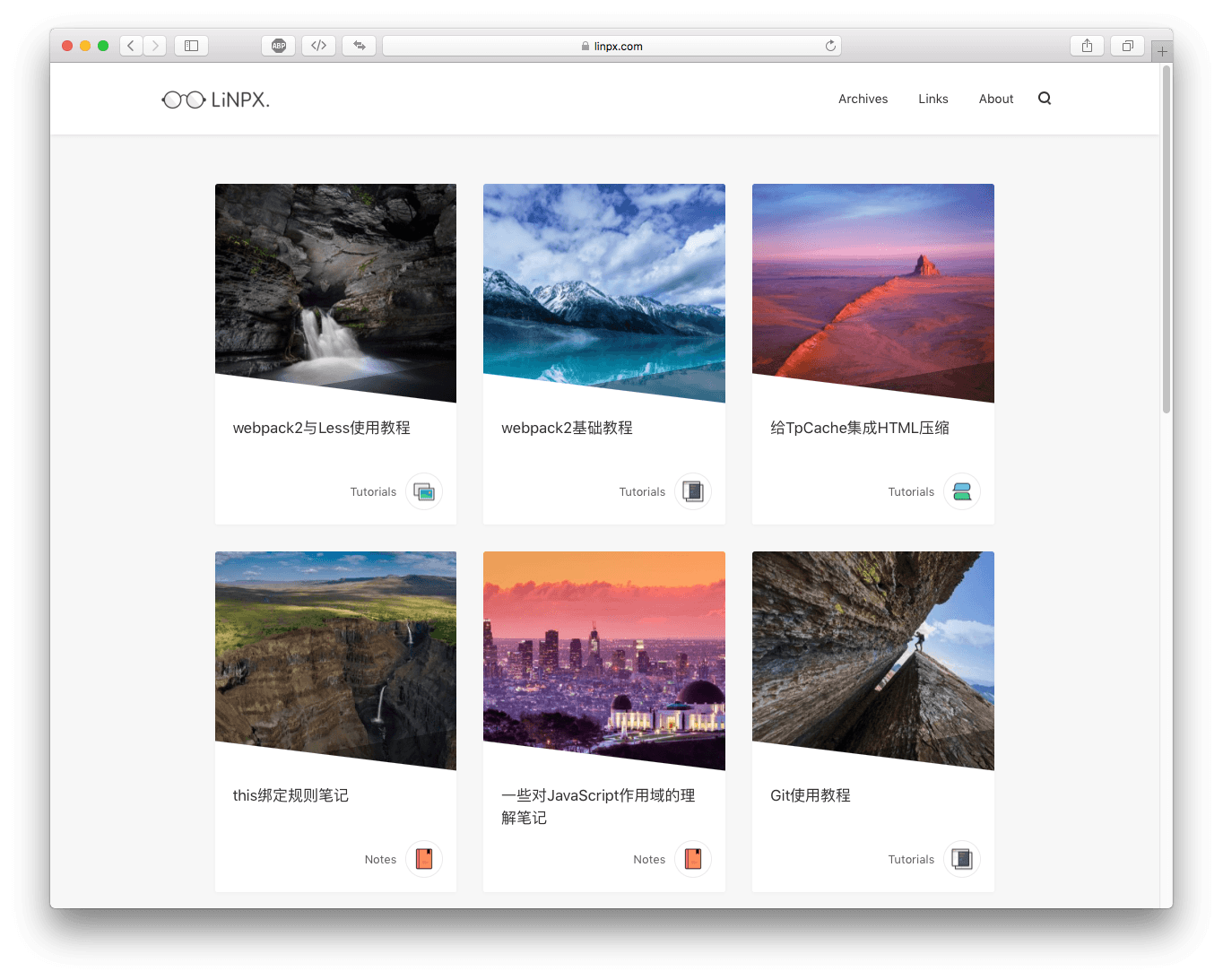
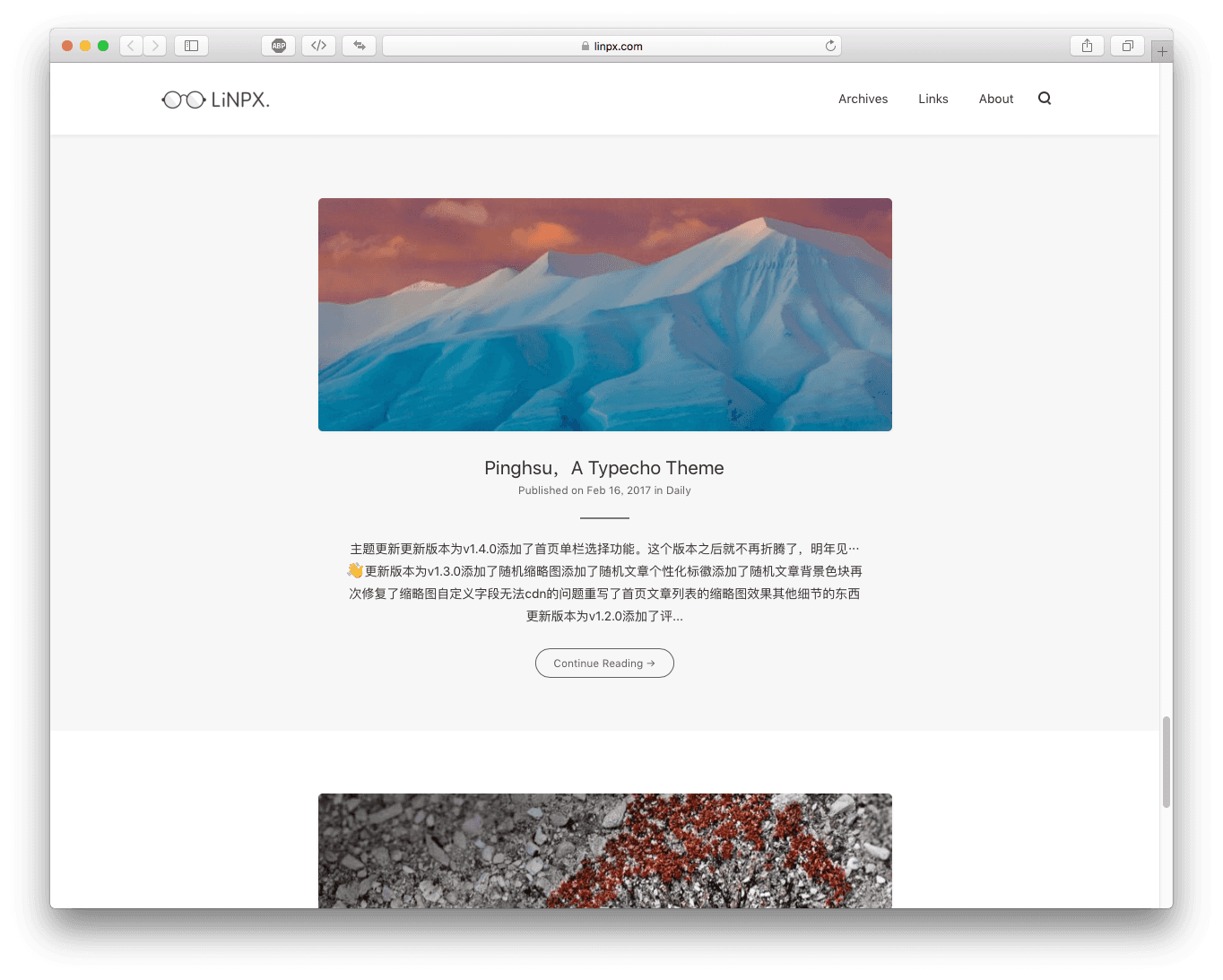
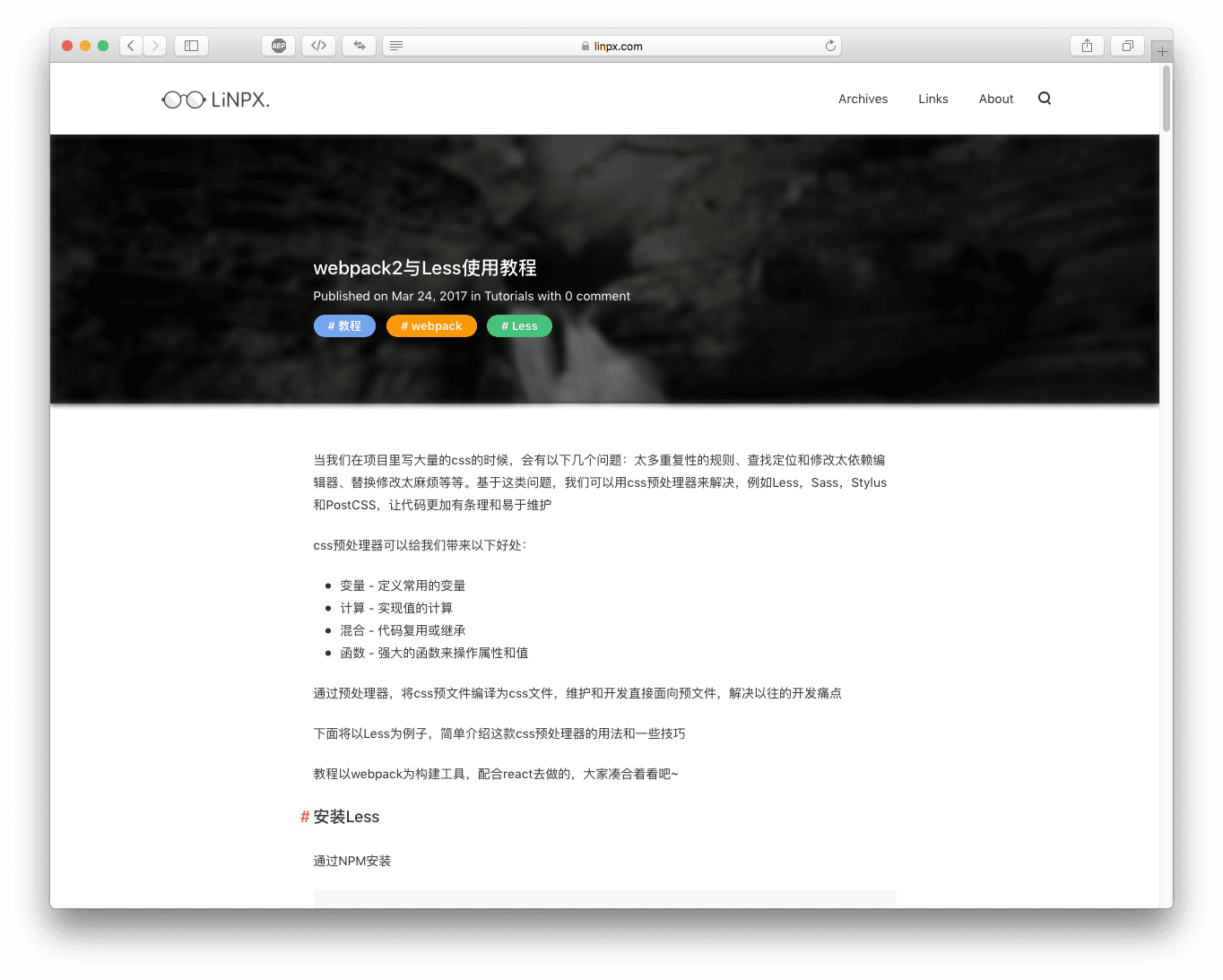
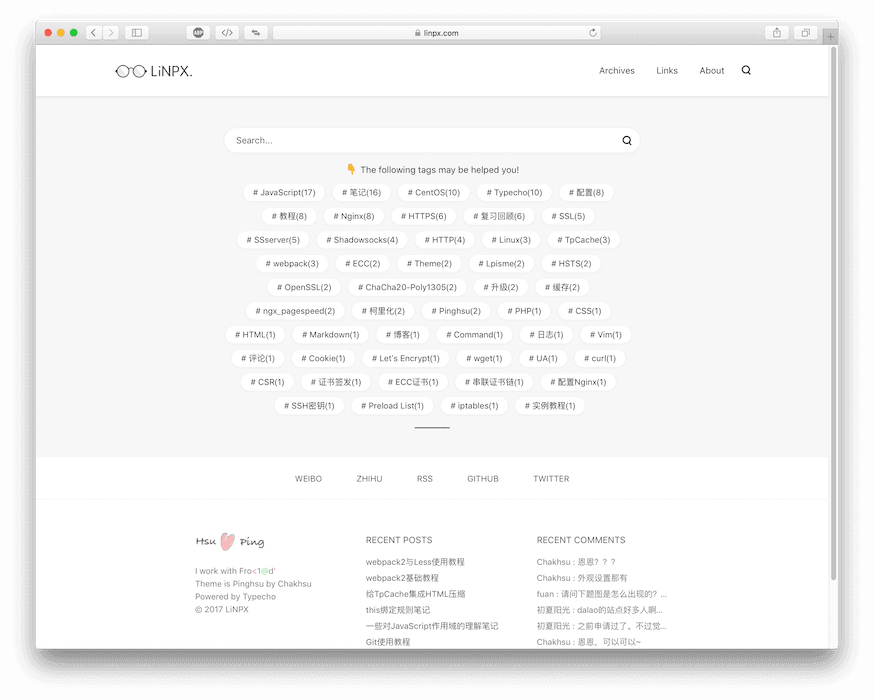
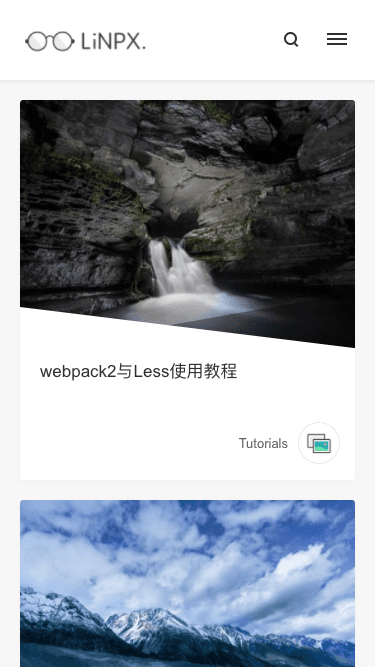
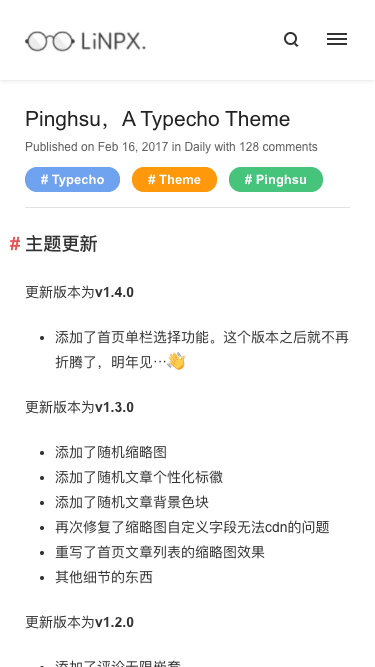
主题预览
主题亮点
- 页面预加载与DNS预解析保证极快访问速度
- 无JQuery,无前端框架,无webfont
- 几乎零代码冗余,几乎每句代码都是有意义的
- HighlightJS代码高亮,支持22种编程代码
- 响应式设计,支持平板与手机,访问体验甚至优于桌面
- 支持图片CDN镜像,支持多种文章缩略图设置
- 支持首页三栏和单栏选择,文章题图和色块
- 支持文章目录、相关文章与数学公式渲染
- 支持文章个性化标徽设置,10种标徽选择
- 支持个人社交按钮,社交分享
- 主题设置添加XSS检测,评论提交防止触发多次
- 还有更多亮点等你去发现~
更多预览
| 首页 - 三栏 | 首页 - 单栏 |
|---|---|
 |  |
| 文章内容页 - 题图 | 文章内容页 - 目录 |
|---|---|
 |  |
| 页面内容页 | 内容页 - 评论 |
|---|---|
 |  |
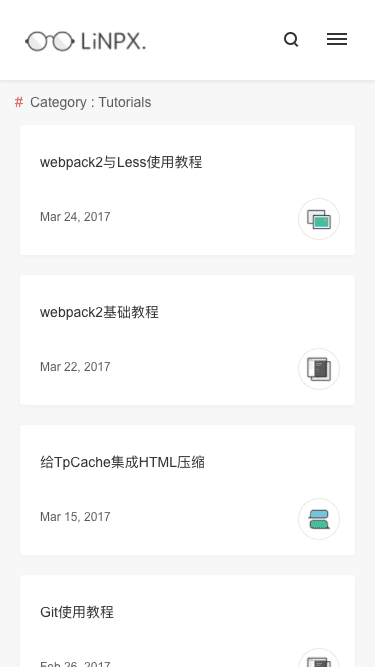
| 分类页 | 模板归档页 |
|---|---|
 |  |
| 搜索页 | 404 |
|---|---|
 |  |
| 移动端 - 首页 | 移动端 - 文章页 | 移动端 - 分类页 |
|---|---|---|
 |  |  |
主题使用
到 Github 下载,点击"Download ZIP"下载,解压后将文件夹改名为pinghsu后上传到 /usr/themes,并启用主题
如果需要更新主题,则先下载最新文件,然后覆盖原文件即可完成更新,部分新增加的功能需要到后台开启才会生效
注意事项:目前主题仅在 typecho 开发版,PHP7.0 下测试通过,其他情况未作太多测试
外观设置
外观设置主要分为四部分,分别为 logo、icon 的设置,功能开关,社交按钮设置,图片CDN镜像
使用注意事项都在设置里写得比较清楚了,如果遇到不明白的地方,可以给我留言反馈
下面有几点补充
- CDN设置部分仅仅测试了七牛的,理论上也支持有镜像服务的CDN
- 创建模板归档页,无论选择了哪个模板都要加上自定义字段
archive
独立搜索页
设置方法看这里:Here
文章缩略图
文章设置缩略图方法有四种,自定义字段thumb,文章附件第一张图片,文章内图片,默认缩略图
优先级顺序 :自定义字段 thumb -> 附件第一张图片 -> 文章图片 -> 默认缩略图 -> 随机图片 -> 无
缩略图尺寸大小,高度至少有250px,宽度大于高度,推荐高度为400px的
个性化标徽
个性化标徽出现的地方有首页、分类页,标签页,作者页和相关文章
设置方法是在文章编辑内填写自定义字段,支持的字段如下
book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
个性化色块
个性化色块需要到外观设置那开启才能激活使用,色块出现的地方有首页,分类页,标签页,独立搜索页等等
设置方法是在文章编辑内填写自定义字段,支持的字段如下
blue、purple、green、yellow、red
友情链接
如果你想获取跟我一样的友情链接页面,因为是 typecho 开发版,支持在页面内写<ul><li>
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
更多设置教程 : Here
浏览器兼容情况
这个····现代浏览器都兼容····
Contributing
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
欢迎各种形式的贡献,包括但不限于优化,添加功能,文档 & 代码的改进,问题和 bugs 的报告。
License
Open sourced under the MIT license.
根据 MIT 许可证开源。
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

安卓chrome浏览器访问本站,不是很流畅。延迟有3~4秒左右。
3、4秒延迟也太夸张了吧,应该是300ms吧。那是因为我没开启消除移动端的点击延迟功能。
已更新1.2.0,thumb字段依然不显示图片,开启PJAX除了第一页外也不显示缩略图除非F5...
有链接吗,我帮你看一下
带链接了,你看看吧
主题没有用到jQuery,而这个点赞插件没有引入jQuery到footer导致pjax失效····
你是不是用了点赞插件,先禁用。
插件全禁了也那样,有趣的是IE模式下正常,thumb只是关了略缩图加图片地址也没用的。
你再试一下 cdn那里用 // 代替 https://
我看你网站一直是cdn报405,你看一下要不要设置一下cdn
我这里看了一下,显示正常啊,对了,你忘了给分类添加archive字段
没用,重新打开浏览器还那样,我试了几个谷歌浏览器没辙了
先前thumb显示不了的问题看来被解决了,大赞^ ^
恩恩~😆😙
主题非常精致,博主有计划添加单栏选项吗?
换单栏的话要改的地方太多了。单栏主题太多了,暂时没有计划。
哇哦,终于出单栏选项了,我爱死你了。
你的归档页忘了加一个字段 archive
谢谢提醒,已更正。
感谢!已经用上了你的主题,非常赞~
给个star?😝
满星还多一颗^ ^
呀,是Github上的Star😝
哈哈哈已给
要直接贴图片地址,短链接还要跳转,肯定不行
刚刚更新了一下table样式,你看一下需要不需要同步更新。谢谢啦~
Updated~
有个小问题,缩略图添加自定义字段thumb,是直接填图片网址还是怎样?我这边直接贴图片网址缩略图不会显示出来。
我的感觉是整体比较小气,字体大小和文章、独立页面宽度再改改就好了
个性化标徽不如统一给分类省的一个个填写
前台弄个后台的入口藏掉地址方便管理
英文改中文给文章加编辑点击字数..
文章页的宽度大小参考了medium的;整体设计是以阅读体验为出发点;至于个性化标徽纯碎是我通过自定义字段实现的主题个性化,同样的地方也出现在文章色块上;国际化还未做。。。
谢谢你的建议😝