Pinghsu 是一款以前端性能优化为出发点而制作的 Typecho 主题,同时又兼顾设计美学和视觉传达。主题命名取自作者姓名和其女朋友姓名的最后一个字的港式英文,挣扎于 Hsuping 还是 Pinghsu,最后取为 Pinghsu,意为一切都是 Ping先Hsu 后,即系要听女朋友的话。

下载地址
https://github.com/chakhsu/pinghsu
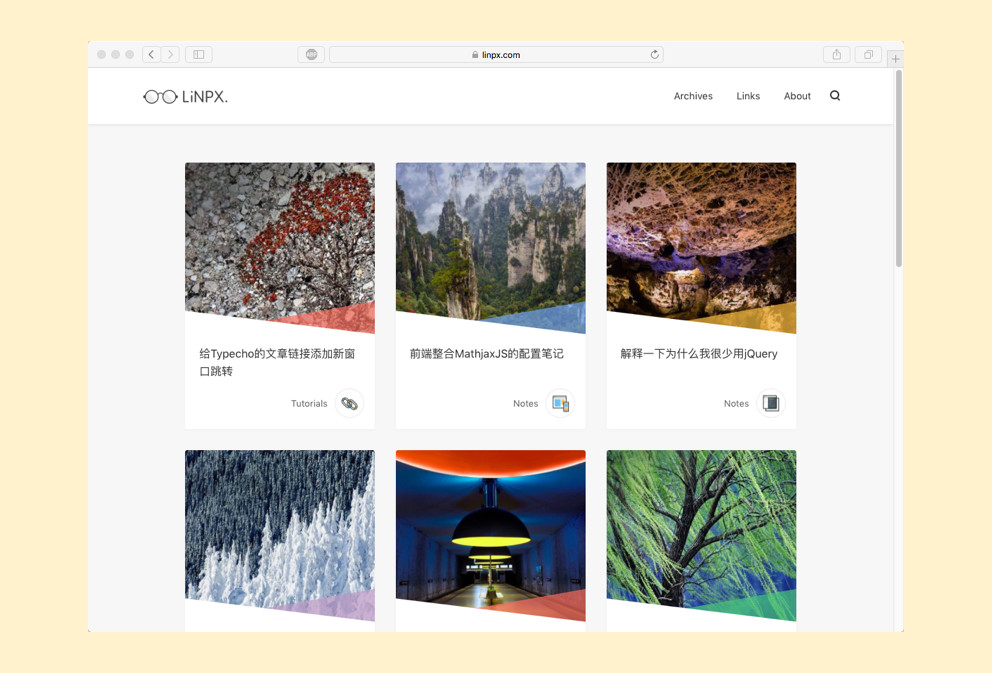
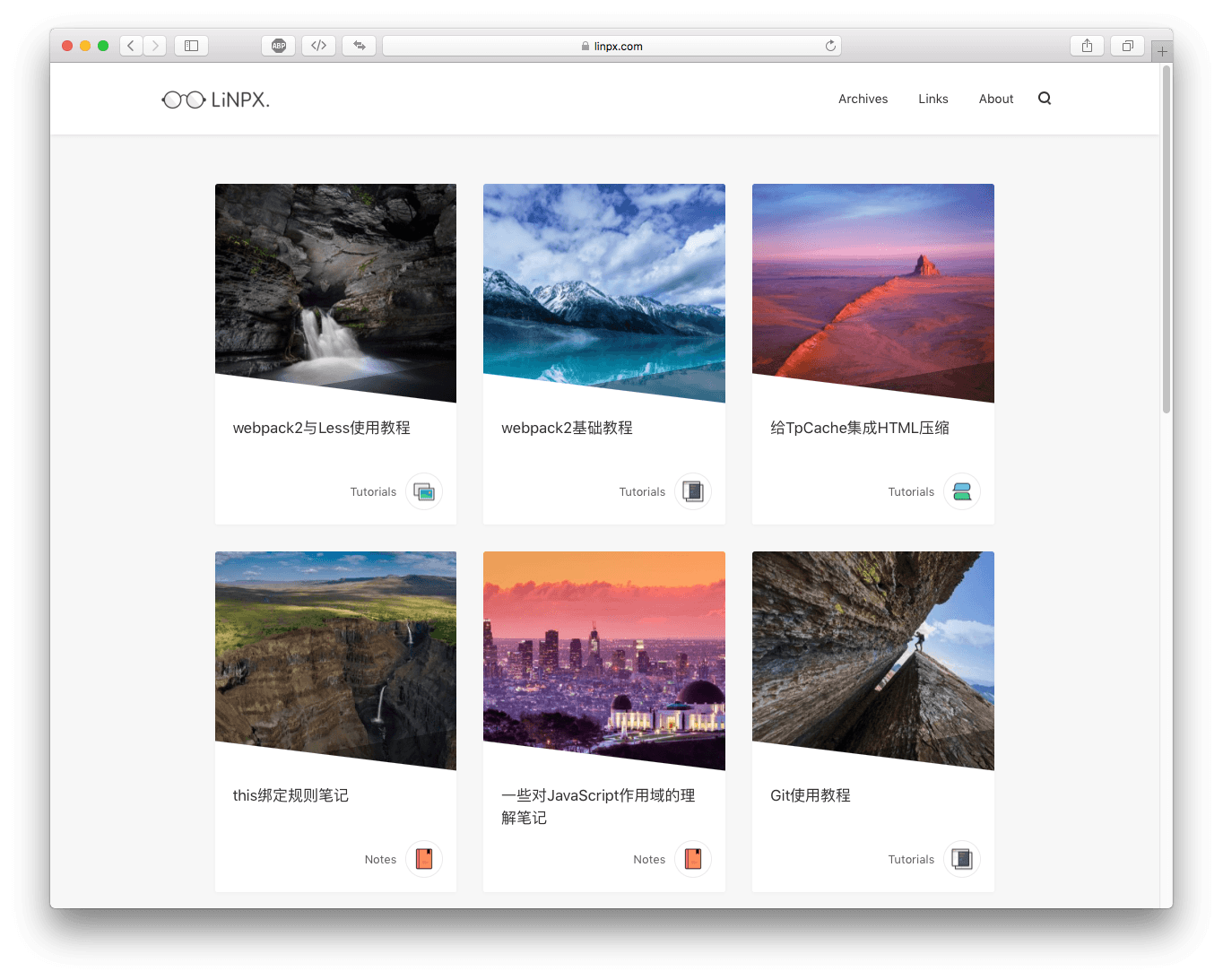
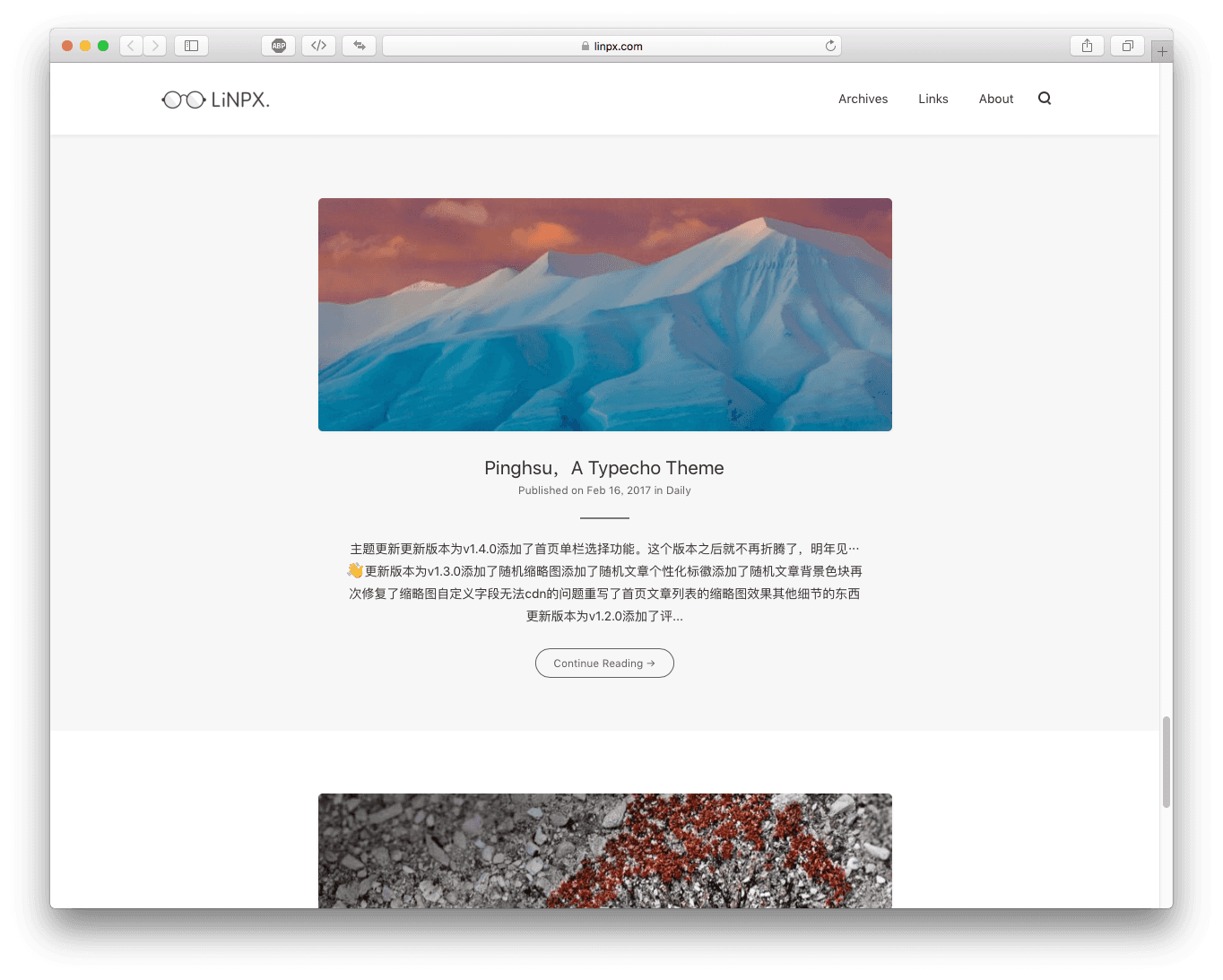
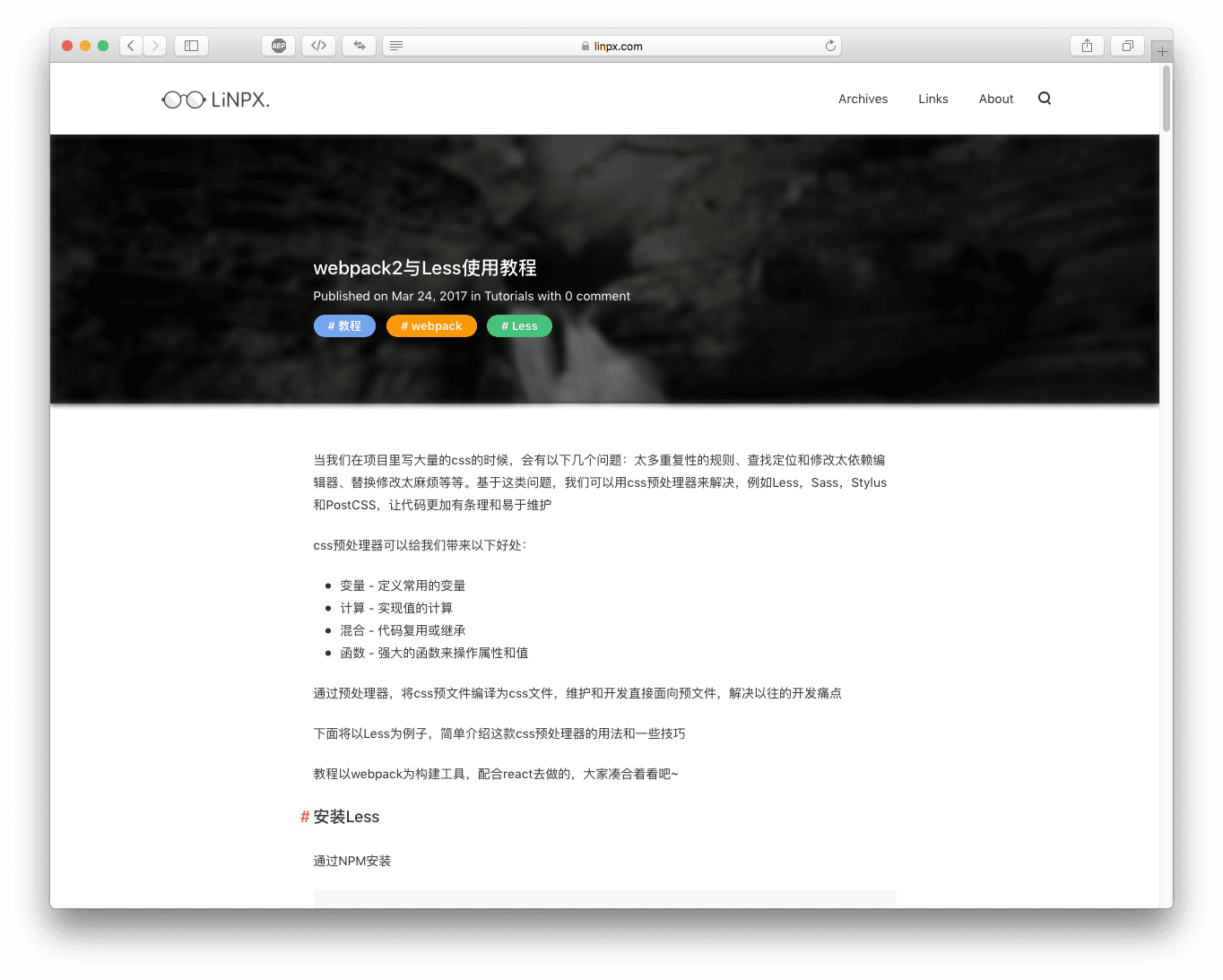
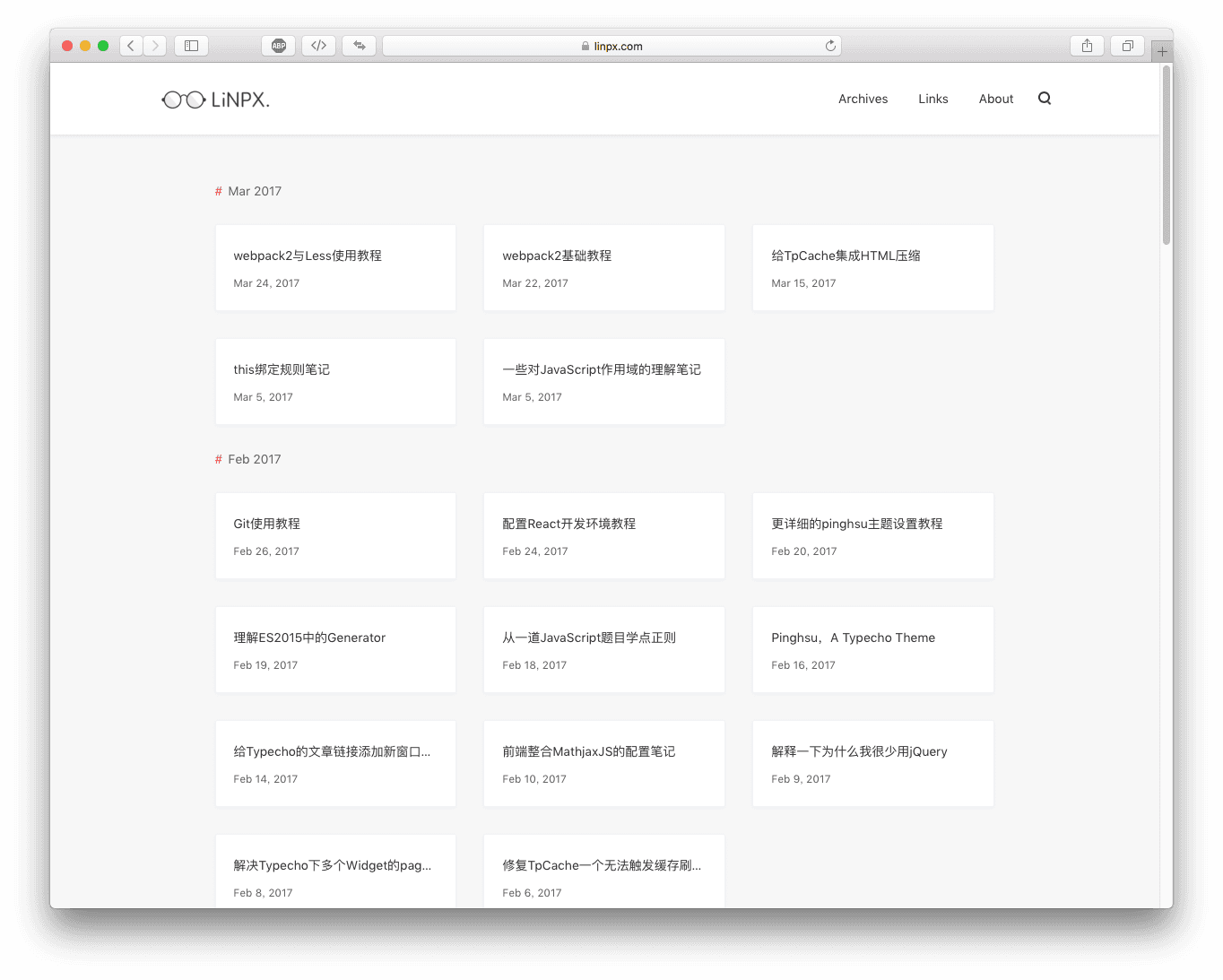
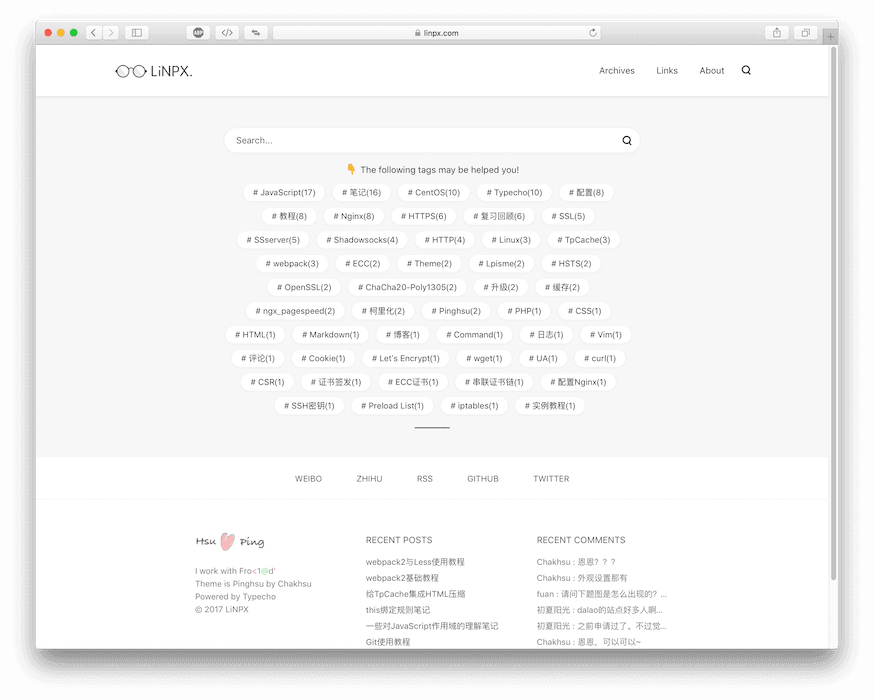
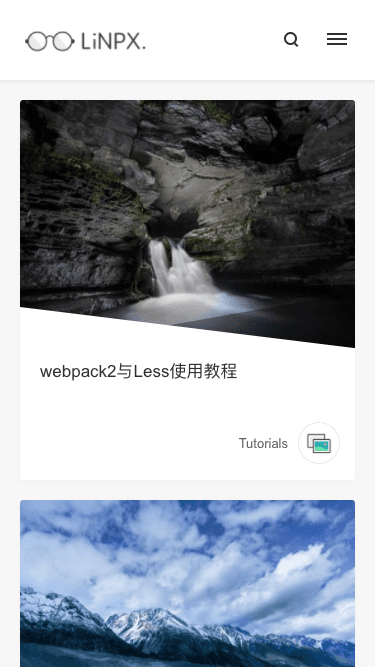
主题预览
主题亮点
- 页面预加载与DNS预解析保证极快访问速度
- 无JQuery,无前端框架,无webfont
- 几乎零代码冗余,几乎每句代码都是有意义的
- HighlightJS代码高亮,支持22种编程代码
- 响应式设计,支持平板与手机,访问体验甚至优于桌面
- 支持图片CDN镜像,支持多种文章缩略图设置
- 支持首页三栏和单栏选择,文章题图和色块
- 支持文章目录、相关文章与数学公式渲染
- 支持文章个性化标徽设置,10种标徽选择
- 支持个人社交按钮,社交分享
- 主题设置添加XSS检测,评论提交防止触发多次
- 还有更多亮点等你去发现~
更多预览
| 首页 - 三栏 | 首页 - 单栏 |
|---|---|
 |  |
| 文章内容页 - 题图 | 文章内容页 - 目录 |
|---|---|
 |  |
| 页面内容页 | 内容页 - 评论 |
|---|---|
 |  |
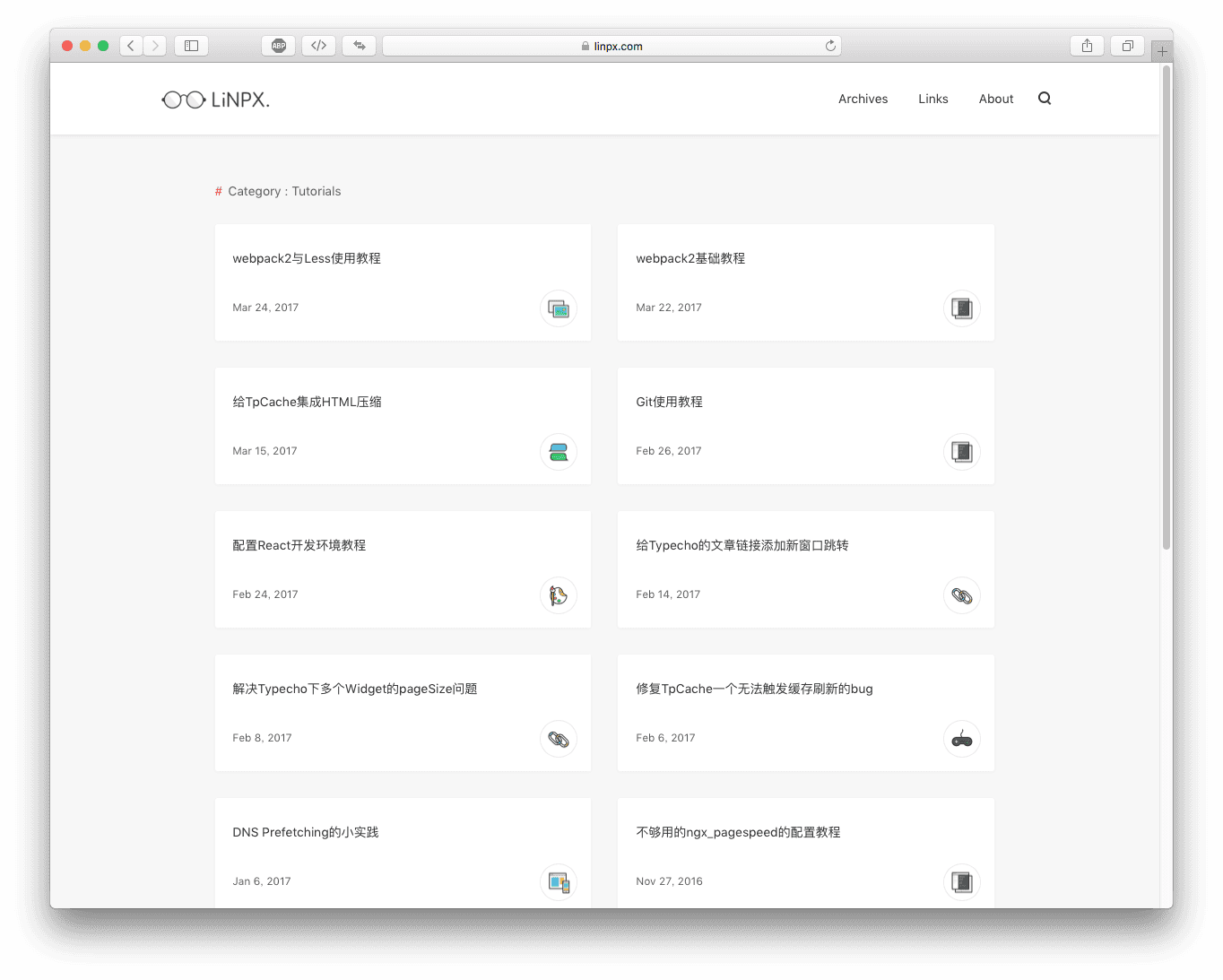
| 分类页 | 模板归档页 |
|---|---|
 |  |
| 搜索页 | 404 |
|---|---|
 |  |
| 移动端 - 首页 | 移动端 - 文章页 | 移动端 - 分类页 |
|---|---|---|
 |  |  |
主题使用
到 Github 下载,点击"Download ZIP"下载,解压后将文件夹改名为pinghsu后上传到 /usr/themes,并启用主题
如果需要更新主题,则先下载最新文件,然后覆盖原文件即可完成更新,部分新增加的功能需要到后台开启才会生效
注意事项:目前主题仅在 typecho 开发版,PHP7.0 下测试通过,其他情况未作太多测试
外观设置
外观设置主要分为四部分,分别为 logo、icon 的设置,功能开关,社交按钮设置,图片CDN镜像
使用注意事项都在设置里写得比较清楚了,如果遇到不明白的地方,可以给我留言反馈
下面有几点补充
- CDN设置部分仅仅测试了七牛的,理论上也支持有镜像服务的CDN
- 创建模板归档页,无论选择了哪个模板都要加上自定义字段
archive
独立搜索页
设置方法看这里:Here
文章缩略图
文章设置缩略图方法有四种,自定义字段thumb,文章附件第一张图片,文章内图片,默认缩略图
优先级顺序 :自定义字段 thumb -> 附件第一张图片 -> 文章图片 -> 默认缩略图 -> 随机图片 -> 无
缩略图尺寸大小,高度至少有250px,宽度大于高度,推荐高度为400px的
个性化标徽
个性化标徽出现的地方有首页、分类页,标签页,作者页和相关文章
设置方法是在文章编辑内填写自定义字段,支持的字段如下
book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
个性化色块
个性化色块需要到外观设置那开启才能激活使用,色块出现的地方有首页,分类页,标签页,独立搜索页等等
设置方法是在文章编辑内填写自定义字段,支持的字段如下
blue、purple、green、yellow、red
友情链接
如果你想获取跟我一样的友情链接页面,因为是 typecho 开发版,支持在页面内写<ul><li>
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
更多设置教程 : Here
浏览器兼容情况
这个····现代浏览器都兼容····
Contributing
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
欢迎各种形式的贡献,包括但不限于优化,添加功能,文档 & 代码的改进,问题和 bugs 的报告。
License
Open sourced under the MIT license.
根据 MIT 许可证开源。
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

图片cdn是将图片保存到七牛吗?
博主,可以出一个编辑文章的教程吗?我对语法不太懂,特别是个性化标徽的自定义字段不知道怎么弄?可以帮助下我吗?谢谢!
这篇是md语法入门:https://www.linpx.com/p/simple-markdown-entry.html
至于自定义字段怎么用,看这篇,里面有:https://www.linpx.com/p/lpisme-typecho-theme.html
那些自定义字段具体用法的作用那里有介绍,方便介绍下吗?谢谢!
这里,pinghsu主题也是这样的 https://www.linpx.com/p/lpisme-typecho-theme.html#directory0455781769407829447
至于可填的字段有哪些,参考本文~
不好意思,怪我太差了。book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
上面只介绍几种,还有些我不太懂什么意思,可以教教我吗?
就填进去啊~https://www.linpx.com/p/lpisme-typecho-theme.html#directory0455781769407829447
哇!越来越好看了。如果移植到hexo上面 ,应该会有好多人喜欢的。因为hexo使用的人挺多的
hexo 不支持评论,不支持搜索,懒得搞了,而且最近开始忙了
支持搜索的。
挺好,可惜我是 Hexo
用过Hexo,可惜没有评论系统,因为想自己控制评论的设计与体验,就直接用typecho了
是啊,现在因为评论的问题很头疼。没有合适的评论系统,我都开始研究开源的评论系统了 https://posativ.org/isso/
大兄弟,可以可以~ 我看一下能不能搞起来
我已经搞起来了,去我的网站看看。
还有一些问题,最主要的是作者还没考虑好要不要加回复提醒,现在只能管理员收到评论邮件。打算DIY一下,也有人提了这个 pr
我看到别人用这个比较多~
https://orro.ro/p/79.html
很漂亮的主题,想请教一下,为什么我右上角的LOGO传上去以后会自动变小,很小很小的,要怎么弄?
你可以设置一下 .navbar-logo img 和 .navbar-logo 的高度相关的值~
请问下题图是怎么出现的?我是小白搜了好久没找到。。。
外观设置那有