这篇教程,属于新手向,请和pingshu主题搭配使用。教程分为三个部分,分别为typecho后台设置,typecho插件使用,pinghsu主题设置
typecho后台设置
基本设置
登录到typecho后台,进入设置-基本设置
站点名称,站点地址是你安装好typecho的一些基本信息,
站点描述和关键词,是你首页的seo信息,得填
pinghsu和lpisme主题都集成了基本的seo功能,对文章页都做了关键字和描述
剩下的就根据你自己的需要去改吧,下图是我的设置

评论设置
pinghsu和lpisme主题启用Pjax都需要提前关闭开启反垃圾保护,因为这段js会和pjax的js有冲突
另外我们的评论垃圾处理可以通过插件来过滤
其他就根据你的需要去改吧,下图是我的设置

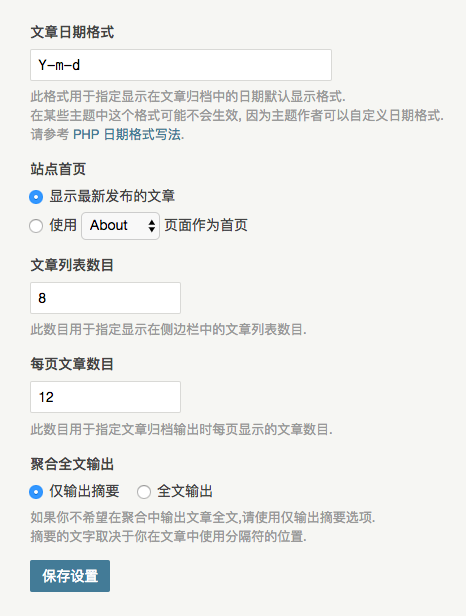
阅读设置
这部分比较简单,其中每页文章数目是首页文章数目的设置,我是设置为12
其他就根据你的需要去改吧,下图是我的设置

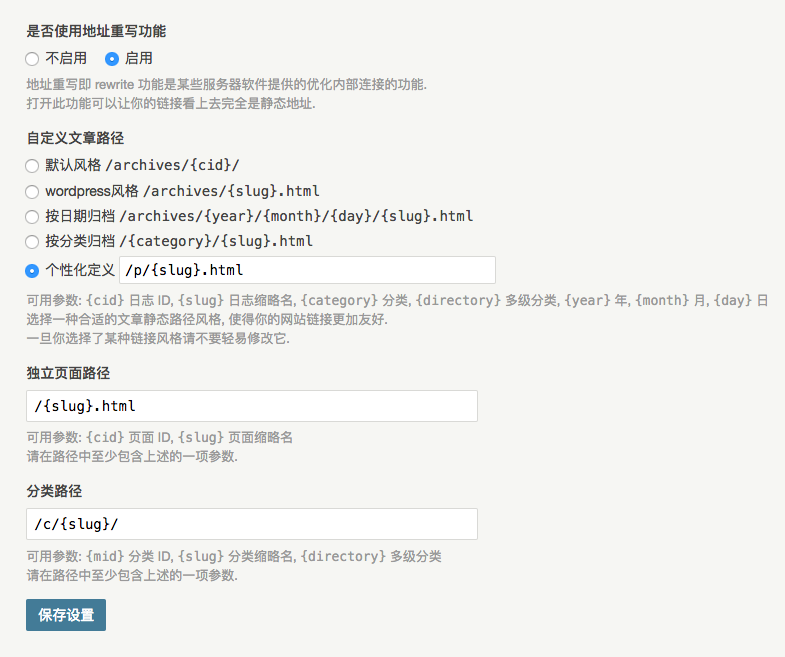
永久链接
这部分属于伪静态的内容
我web环境是LNMPA,可以直接用.htaccess去实现伪静态
我的.htaccess为
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>如果是LNMP,可以通过修改你站点的nginx的conf配置实现,代码如下
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-e $request_filename){
rewrite (.*) /index.php;
}其他就根据你的需要去改吧,下图是我的设置

typecho插件使用
之前我写过一篇《目前我在用的一些Typecho插件》
目前我依然也是在使用这些插件
其中我对Typecho缓存插件进行了修改,可以去看我另外一篇《修复TpCache一个无法触发缓存刷新的bug》的最后部分
另外我也通过修改typecho系统让其支持了文章链接添加新窗口跳转,可以看我另外一篇《给Typecho的文章链接添加新窗口跳转》
pinghsu主题设置
这部分在这篇《Pinghsu,A Typecho Theme》里已经写得很详细了
需要注意的是,创建归档页,选择页面模板的时候,还需要填写archive字段
功能开关部分,建议开启的有 Pjax加速,DNS预解析,其他就根据你的需要去启用吧
如果你想获取跟我一样的友情链接页面,因为是typecho开发版,支持在页面内写<ul><li>
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

觉得博主能把主题坚持更新下来真的很厉害!特地前来支持一波!无论是lpisme还是这款主题都很优秀~
谢谢~😆 😝
这个模板真的是让人眼前一亮。
还不快去Github给个star 😉
欧巴刚弄死他。
添加上下篇方便上下看
这个,其实感觉有了相关文章就没必要了😉
主题都很优秀,不过感觉上个主题比较耐看,这个就更多功能。
确实,不折腾了。开始学其他了😄