这篇教程,属于新手向,请和pingshu主题搭配使用。教程分为三个部分,分别为typecho后台设置,typecho插件使用,pinghsu主题设置
typecho后台设置
基本设置
登录到typecho后台,进入设置-基本设置
站点名称,站点地址是你安装好typecho的一些基本信息,
站点描述和关键词,是你首页的seo信息,得填
pinghsu和lpisme主题都集成了基本的seo功能,对文章页都做了关键字和描述
剩下的就根据你自己的需要去改吧,下图是我的设置

评论设置
pinghsu和lpisme主题启用Pjax都需要提前关闭开启反垃圾保护,因为这段js会和pjax的js有冲突
另外我们的评论垃圾处理可以通过插件来过滤
其他就根据你的需要去改吧,下图是我的设置

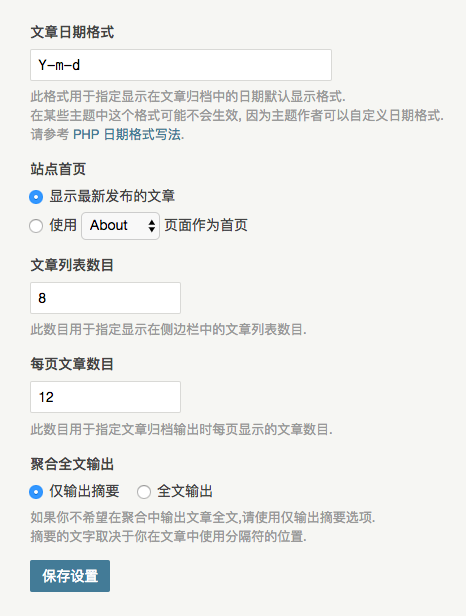
阅读设置
这部分比较简单,其中每页文章数目是首页文章数目的设置,我是设置为12
其他就根据你的需要去改吧,下图是我的设置

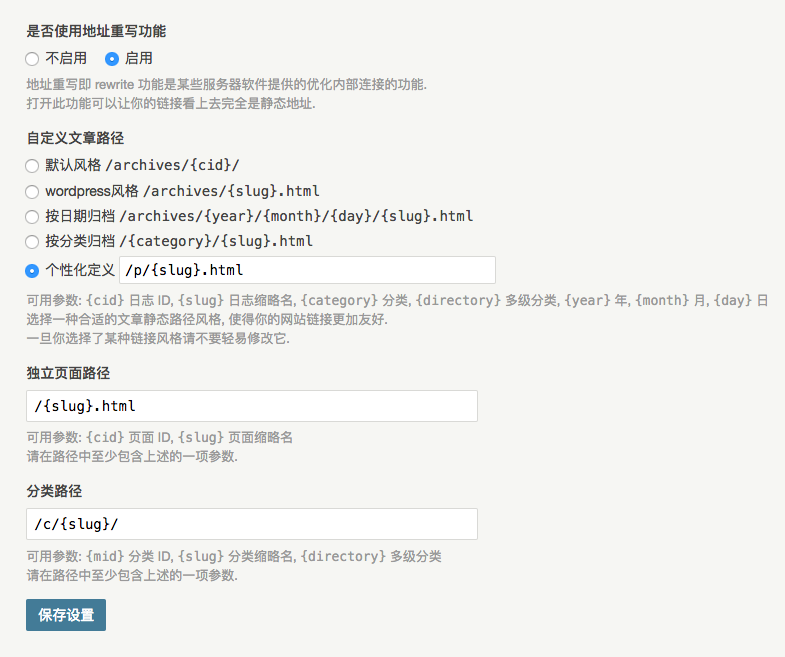
永久链接
这部分属于伪静态的内容
我web环境是LNMPA,可以直接用.htaccess去实现伪静态
我的.htaccess为
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>如果是LNMP,可以通过修改你站点的nginx的conf配置实现,代码如下
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-e $request_filename){
rewrite (.*) /index.php;
}其他就根据你的需要去改吧,下图是我的设置

typecho插件使用
之前我写过一篇《目前我在用的一些Typecho插件》
目前我依然也是在使用这些插件
其中我对Typecho缓存插件进行了修改,可以去看我另外一篇《修复TpCache一个无法触发缓存刷新的bug》的最后部分
另外我也通过修改typecho系统让其支持了文章链接添加新窗口跳转,可以看我另外一篇《给Typecho的文章链接添加新窗口跳转》
pinghsu主题设置
这部分在这篇《Pinghsu,A Typecho Theme》里已经写得很详细了
需要注意的是,创建归档页,选择页面模板的时候,还需要填写archive字段
功能开关部分,建议开启的有 Pjax加速,DNS预解析,其他就根据你的需要去启用吧
如果你想获取跟我一样的友情链接页面,因为是typecho开发版,支持在页面内写<ul><li>
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

请问文章缩略图自定义字段thumb后面是不是填写图片地址?按照教程,图片大小都符合,可就是显示不出来是什么问题
是图片地址
更新了主题以后,首页怎么显示出文章摘要了?不是鼠标移动上去才显示的。。
强刷一下网页
怎么让某些链接不被instantclick捕获啊,我有个站内地址(我的博客导航栏中的手气不错)不能用ajax,不然会导致地址栏不变然后内容变了。
在该链接上 加上属性 data-no-instant
设置那里启用了目录,为啥在文章里面没有看到效果?
需要文章有h1~h6标签
我记得是用#号来实现吧?
是,md的写法,可以看我这篇文章
https://www.linpx.com/p/simple-markdown-entry.html
按照你提供的资料来,还是没法用,另外代码模块也没法看到效果。
要有两个 ` 去圈住代码
你禁用一些插件,再试一下···
代码高亮 可以到 https://highlightjs.org/static/demo/ 这里看支持的语言,仅支持common那些
没法用具体指哪里?缩略图还是文章编辑?文章编辑需要懂markdown
找到原因了,是MK没有勾选。
新建文章以及编辑都无法使用,发布后在前台看不到效果,“`” 这个符号也加上去了。
博主,发现个小问题,不知道是不是手机的情况,在手机上打开首页,然后点开菜单栏,如果直接滑动的话,那个≡会变成星号的样子
这个暂时没有发现,能重现问题吗?
貌似已经没这个问题了
祝你们感情越来越好,请问首页带图片那块是怎么做的?要设置主题么,还是自己写代码
首页带图片那块?那个属于缩略图的部分,怎么显示出来?遵循下面的规则
自定义字段thumb -> 附件第一张图片 -> 文章内容的图片 -> 默认缩略图 -> 无
如果是指缩略图右下角的色块,则是通过自定义字段去改变它的颜色,仅支持五种颜色
3Q,Orz非常感谢