这篇教程,属于新手向,请和pingshu主题搭配使用。教程分为三个部分,分别为typecho后台设置,typecho插件使用,pinghsu主题设置
typecho后台设置
基本设置
登录到typecho后台,进入设置-基本设置
站点名称,站点地址是你安装好typecho的一些基本信息,
站点描述和关键词,是你首页的seo信息,得填
pinghsu和lpisme主题都集成了基本的seo功能,对文章页都做了关键字和描述
剩下的就根据你自己的需要去改吧,下图是我的设置

评论设置
pinghsu和lpisme主题启用Pjax都需要提前关闭开启反垃圾保护,因为这段js会和pjax的js有冲突
另外我们的评论垃圾处理可以通过插件来过滤
其他就根据你的需要去改吧,下图是我的设置

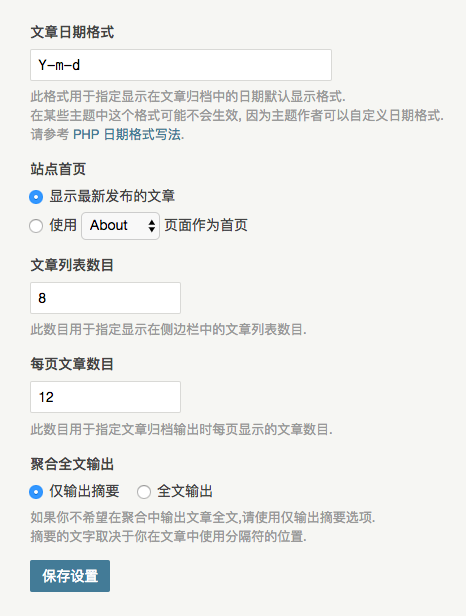
阅读设置
这部分比较简单,其中每页文章数目是首页文章数目的设置,我是设置为12
其他就根据你的需要去改吧,下图是我的设置

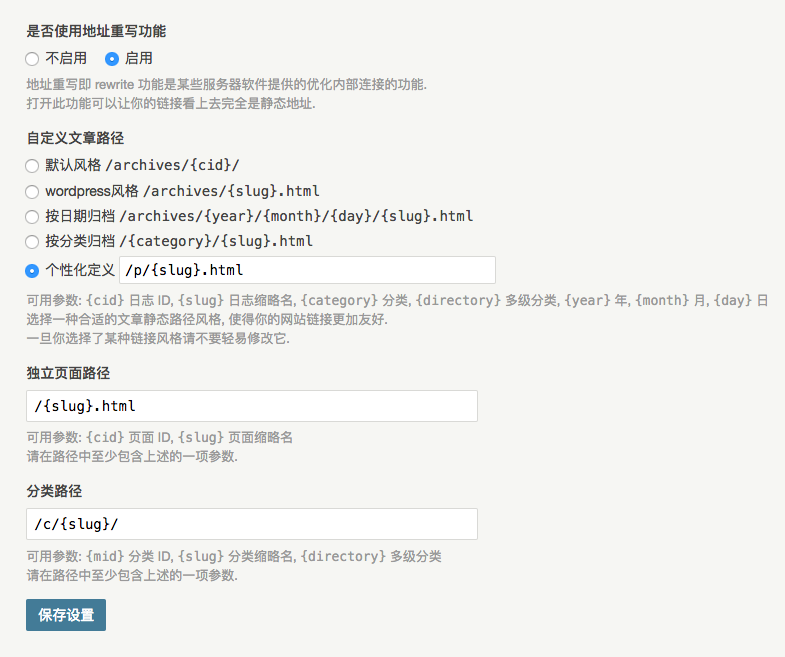
永久链接
这部分属于伪静态的内容
我web环境是LNMPA,可以直接用.htaccess去实现伪静态
我的.htaccess为
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>如果是LNMP,可以通过修改你站点的nginx的conf配置实现,代码如下
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-e $request_filename){
rewrite (.*) /index.php;
}其他就根据你的需要去改吧,下图是我的设置

typecho插件使用
之前我写过一篇《目前我在用的一些Typecho插件》
目前我依然也是在使用这些插件
其中我对Typecho缓存插件进行了修改,可以去看我另外一篇《修复TpCache一个无法触发缓存刷新的bug》的最后部分
另外我也通过修改typecho系统让其支持了文章链接添加新窗口跳转,可以看我另外一篇《给Typecho的文章链接添加新窗口跳转》
pinghsu主题设置
这部分在这篇《Pinghsu,A Typecho Theme》里已经写得很详细了
需要注意的是,创建归档页,选择页面模板的时候,还需要填写archive字段
功能开关部分,建议开启的有 Pjax加速,DNS预解析,其他就根据你的需要去启用吧
如果你想获取跟我一样的友情链接页面,因为是typecho开发版,支持在页面内写<ul><li>
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

发现我这边有一个BUG,每次回复的时候,第一次提交的信息是失败的,第二次就可以了?请问这是什么情况?
不清楚,没遇到过~ 有链接吗? 帮你看一下
网址在这里 http://www.metaidea.cn/pm/ 第一次回复没反应,第二次就可以了.
我一次就回复通过了~ 没问题啊!
好的,谢谢关注,我再去试试.
希望能在主题里面设置,把某些 分类或者Tags放在导航栏上面的 选项啊,小白不会弄.
再次给你赞一个!
这个···没多大作用啊~
https://github.com/chakhsu/pinghsu/blob/master/footer.php#L302
这个位置,测试后发现如果关闭了PJAX的话只有手动刷新才能实现代码高亮显示,是有意设计成这样的嘛。
卧槽,我忘了这句
hljs.initHighlightingOnLoad()
现在的视觉体验比开始的时候好很多,加油!
如果找不到好的特色图真是很冏=-=
果然详细得不能更详细了~