更新
2016年5月3日:
- 已 fix 主题缩略图功能存在一个图片判断失误的bug (via:https://github.com/chakhsu/lpisme/issues/7)
2016年3月16日:
- 如果决定使用Lpisme主题,那么typecho得是开发版···
- 主题缩略图功能存在一个图片判断失误的bug,如果用附件作为缩略图的时候,请自行保证第一个附件是图片文件,否则会失败···至于为什么不改正···我懒得改···
2016年3月15日:
- 增加外观后台设置是否开启Pjax选项,使用了cloudflare的cdn加速服务的不需要勾选
另外,主题评论已经内置了te的垃圾评论过滤的相关js,需要设置-评论,去掉开启垃圾评论过滤功能,不然原生评论无法生效···
2016年3月14日:
根据网友和使用者的要求更新了很多细节,例如
- 增加了文章自定义字段 thumb ,后面跟着的值带上你的图片URL,需要含http(s)://
- 文章缩略图的优先级顺序变为 自定义字段thumb -> 附件第一张图片 -> 文章图片 -> 默认缩略图 -> 无
- 由原来的列更新换成行更新
- 主题样式style.css细节修改
- 更多变化等你去发现···
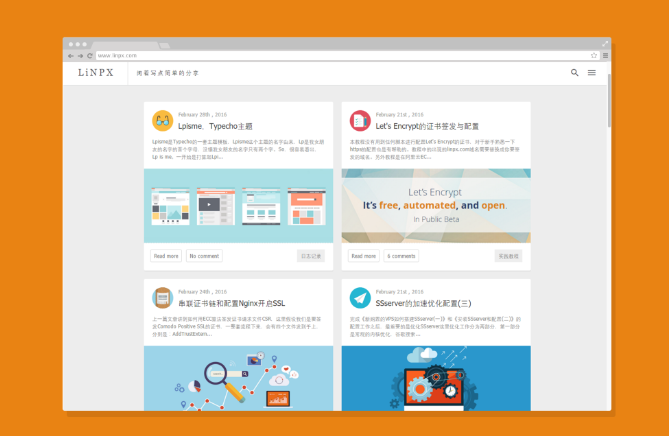
Lpisme是Typecho的一套主题模板,Lpisme这个主题的名字由来,Lp是我女朋友的名字的首个字母,没错我女朋友的名字只有两个字。So,很容易看出,Lp is me。一开始是打算起Lpismine,但太长了同时觉得还是要有点chinese的感觉,故Lpisme诞生,意味着女朋友是我的。
Lpisme主题从2016年1月22日开始制作,一直迭代升级到现在的3.1.0版本 (汗)
更多版本详情可以浏览:
https://github.com/chakhsu/lpisme-version
下载地址:
https://github.com/chakhsu/lpisme
主题预览为本站:
https://www.linpx.com (已无效,我换主题了)

主题亮点
- 无jQuery,无前端框架,轻量级
- InstantClick实现PJAX无刷新操作
- Prismjs代码高亮集成
- 响应式设计,手机浏览效果更棒
- 支持图片CDN
- 支持社交按钮,但无社交分享
- 支持自定义字段实现文章类型归类
- 更多亮点等你去发现···
主题激活
下载后,重命名文件夹为lpisme,然后放到typecho里的theme目录内,进入typecho后台,外观,激活即可。
主题设置
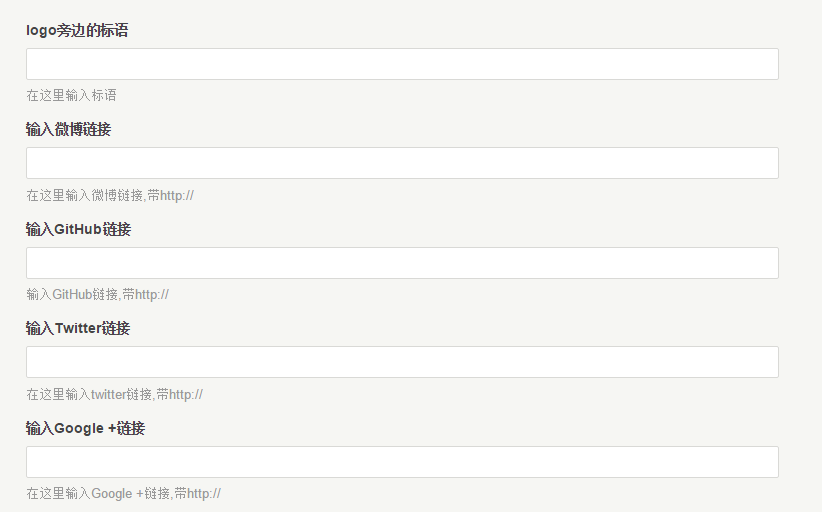
进入主题外观设置

上面依次是标语,和页尾的社交链接

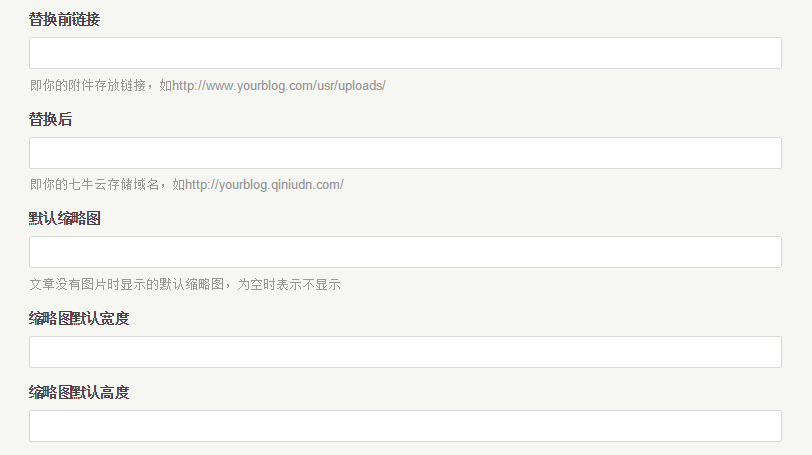
上面是图片CDN,推荐使用七牛
主题使用
主题的使用,大概有三点
文章缩略图
文章的缩略图的设置
第一个附件图片 ---> 文章内图片 ---> 默认缩略图 ---> 无
如果文章没有图片,你可以直接在附件里上传图片,也能实现首页缩略图
注意事项:附件的第一个最好是图片,然后再是其他
文章的类型

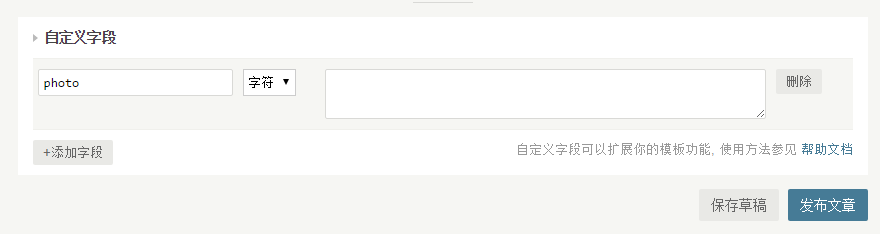
进入文章编辑,在最后可以看到上面的自定义字段
其中,有lamp 、 eye 、 code 、 list 、 quote 、 share 、 chat 、 locked 、 images 、 ad 和 不填
一共十个的文章类型划分,可根据需要使用,例如文章加密的,在自定义字段处写上 locked ,首页显示会有一个小锁的标识
文章的归档
进入页面编写
选择 Template Page of Archives 的页面模板,即可实现归档页
浏览器兼容性
这个····现代浏览器都兼容····
Ok,至此主题介绍完毕····
License
Open sourced under the MIT license.
本文由 Chakhsu Lau 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。

在用 https://github.com/DT27/EditorMD 的接管前台Markdown解析时主页的文章缩略图会挂掉……希望能适配……
希望文章的标题能改成像少数派的文章那样的,前面有个颜色条,感觉更美观更显眼。
例子:http://sspai.com/34369
博主,我很喜欢你的Lpisme主题,typecho也是开发版1.1的,可我遇到个比较诡异的问题,不懂代码自己搞不定,特来请教。具体情况你可以看下我的博客http://xianmu.me/首页,就是在电脑端ie11和Google Chrome里双列显示时首页只显示5个,应该是6个来着,我把所有的插件全部关闭依旧解决不了问题,而你博客一切正常。那就只会是我自身的问题了,我用的是阿里的免费虚拟机,请赐教,谢谢!
登录后台 - 设置 - 阅读设置 - 每页文章数目 改为6 。
谢谢,已搞定。
无关紧要的小功能……
https://weicn.org/read/typecho_comments_author_javascript.html
把评论自动保存用户信息修改成javascript模式,来适配缓存插件
希望下一个版本seo优化下,增加文章关键词和描述自定义,能显示页码就更好了
大大,很喜欢你的这款主题,但我发现在手机浏览时 "read more "变形,应该是自适应问题,望修改,谢谢!
我手机5.5的屏,用的uc浏览器。
已fix。
博主,你用的什么评论回复邮件提醒插件?我试了几个都不能正常使用。另外,你的文章发布时间误打成"分布"了,改下哦
评论邮件回复插件原作者链接
http://www.byends.com/typecho/CommentToMail-v2-0-0.html
谢谢,已经改正了。
请问这个(Pjax选项)是什么功能?有什么优点和缺点?没接触过
就是预加载和异步加载的好处。谷歌一下 Pjax 会有新大陆哟 ^^